對於Blogger的初學者來說,第一件事可能就是要選擇一個適合自己網誌的Template,不管是2行式、3行式,或其他特殊的模板,其實網路上都有蠻多資料可以參考、下載,所以本文不把它列入重點之一,在這要討論的是當你選擇一個模板後(通常是外觀符合自己的喜好),到底這個新模板是否適合自己?另外,站在更換現有網誌模板的使用者角度上來看,這個新模板會影響之前舊有的設定嗎?以下我根據我的經驗,列出幾個要注意的事項,供各位在選擇、變更Template時的參考依據,如果你是一個懶的修改CSS的使用者,那更要注意以下幾個重點。
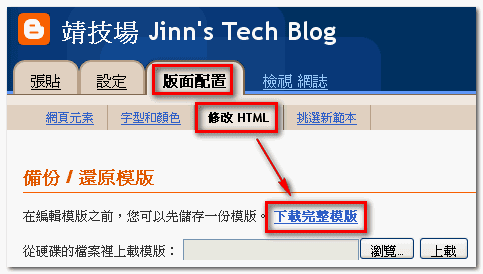
- 備份模板、Widget,這是最重要的一點,尤其是針對已有舊文的格主來說,備份是一定需要的步驟,避免換新模板後後悔。請先到後台中的「版本配置」→「修改HTML」,選擇「下載完整模版」把XML存檔。
 接著再切換到「版本配置」→「網頁元素」,把之前有設定過的Widget語法,全部備份起來,若不想保留Widget,則可以略過此步驟。
接著再切換到「版本配置」→「網頁元素」,把之前有設定過的Widget語法,全部備份起來,若不想保留Widget,則可以略過此步驟。


- 一個Blogger帳號可以建立許多個網誌,所以在你套用任何模板之前,可以先看提供模板網站的Demo,或自己建立一個專門來實驗模板的網誌,這樣會方便即時觀看你設定的結果。
- 注意文章可撰寫的寬度,因為在寫文章時,通常會用到圖片,有時候不想要用縮圖的話,那寬度就很重要,若是以教學、美食類為主的網站,通常寬度大一點比較容易呈現清楚的圖檔。
- 通常提供Template的網站,都會有成品供人預覽,當你喜歡某個模板時,請勿必使用IE、Firefox或Google Chrome預覽結果,因為我常發現在Firefox中看起來OK的模板,在IE看時,其編排都會亂掉。
- 請注意清單項目的呈現,一般常見的清單項目都是「.」開頭或「1、2、3」等編號,可是有些模板會變更這個樣式,有時會很醜。
- 寫文章時,避免不了有時標題的文字會很長,請測試一下當標題特長時,模板是如何呈現的,有些模板會把整個版面弄亂或者不會自動換行。
- 注意一下標籤(Tag or Category)的使用數目,日前有遇到一個情況是標籤太多了,導致模板的邊欄無法正確呈現,建議標籤不要超過50個。
- 當文章一多時,通常模板底部會有新舊文章的選項可供點選,但有遇過沒有此選項的,若你蠻注意這個小功能,請注意這一點。
- 特效、外掛語法是否正常,例如:網路上達人提供funp的貼紙語法,有些樣板可以用,但有些就是不能用,類似的特效或語法,建議你先用測試的網誌試過一遍,若可正常運作無誤再來套用,建議先測試最想套用的外掛,若不能運作可以直接尋找另一個模版。再舉個例子,日前Blogger開放內嵌留言的設定,同樣也發生某些模板可正常顯示,但某些模板無法運作,需另外修改語法才行。最後再提醒一下,套用後請用IE、Firefox等不同Browser測試看看,因為會出現語法不相容的情況。