
在眾多的WordPress Highlight Code Plugin中,我最喜歡的當屬「Crayon Syntax Highlighter」了,原因很簡單,因為它的支援的程式語言蠻多的,呈現的樣式很有質感,而且使用上相當簡單,如果有遇到不支援的語法,可自行設計主題並提交給作者,讓作者納入支援的名單中,不過除非你有特別需求加上很熱心,一般情況下我們是不會另外新增主題的,用內建的即可。 網址: Crayon Syntax Highlighter、Crayon Github、官方Demo
【外掛安裝】
請於WordPress後台的「安裝外掛」功能中,搜尋關鍵字「Crayon Syntax」就可以找到該外掛了,如下圖所示

【外掛設定】
安裝過後會在選單「設定」中找到「Crayon」,這裡是主要的共通設定,如果要針對某一篇文章中的語法作調整也是可以的,只要在撰寫文章時做修正即可,稍後會提到這一點。

在一般設定中,有相當多的細項可以調整,沒有特別需求的話都保留預設值即可,以下挑幾個重點來說明:
- 主題:可以指定預設的主題,有些人喜歡黑底風格的,就可以在這邊調整
- 字體:主題主要是幫我配色,此處則可以變更語法的字型、大小、行高等
- 排版:調整高個語法框的呈現細節,例如高、寬、邊距等
- 編輯主題:即是引言中提到的可以自行建立一個主題,利用「拷貝」的功能複製一份目前的主題,然後再加以修改,最後提交出去,這部分不另外說明
- 其他: 這裡我沒有標示出來,泛指其他設定,例如是否允許自動換行,這部分請自行查看喔

設定中往下拉還可以看到「語言」的設定,如果你的程式碼都是偏重某一方面的語言,那麼可以變更預設的語言,另外在「文章」一項中有一個「顯示已使用代碼高亮的文章」,這一點我覺得也蠻有用處的,未來如果要移除或修改,就可以利用此功能來協助我們快速找到文章

【使用教學】
在使用前,先了解該如何套用Crayon Syntax Highlighter:未安裝此外掛前,文章的編輯器如下

而安裝過後,在文章編輯器的功能列中會多出一個「<>」插入代碼高亮的按鈕,利用此按鈕就可以把要高亮的語法插入文章中

上方提到的一般設定是大方向的通用設定,但每一篇文章所用到的程式碼可能不同,所以Crayon Syntax Highlighter是允許我們自行再修改變更的,舉例來說,點擊了「<>」按鈕後,可以看到下圖的視窗,此時我們便可貼上我們的程式碼並進行調整

- 標題:設置該程式碼的標題,通常是給一個容易辨別的名稱,或者檔名
- 語言:程式碼的語言,預設會先載入在「一般設定」中所指定的預設語言
- 代碼:在此貼上要呈現的程式碼
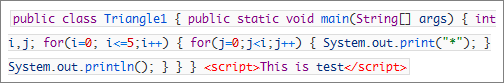
- 行內:把所有的程式碼移除所有的編排(例如空格),以填滿一整行的方式呈現,如下圖:

- 禁止高亮:如果勾選的話,那麼程式碼就會以純文字的方式呈現,沒有高亮效果
- 指定顯示的行:可以輸入你要在文章中只顯示第幾行程式碼,例如你總共輸入10行的程式,若你在此欄位中輸入「3-5」,那麼在前台顯示時就只會顯示第3~5行的代碼
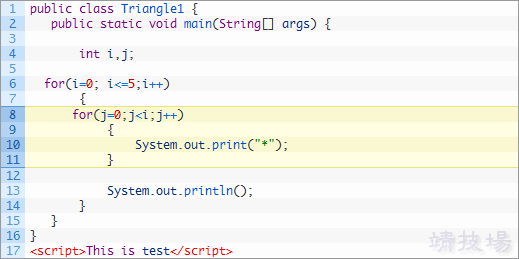
- 關鍵行:可以指定在程式碼中哪幾行是關鍵,利用這個功能就可以快速的讓讀者了解重點所在,如下圖第8~11行:

- URL:假設你的程式碼是在網路上,那麼也可以利用網址的方式把檔案載入進來,一樣可以套用高亮的效果,非常的方便
- 設置:如果某些想要和「一般設定」中有所不同,那麼可以在此做進一步的調整
在文章中呈現高亮語法時,讀者若把滑鼠移到上方,則會出現幾個實用的選單功能:
- 切換是否顯示行號
- 純文字顯示代碼,也就是移除高亮的效果
- 啟用/關閉自動換行
- 拷貝代碼,可是對讀者最有用的功能,可以把程式碼複製到剪貼簿中
- 另開視窗來顯示代碼,一樣會具有高亮的效果

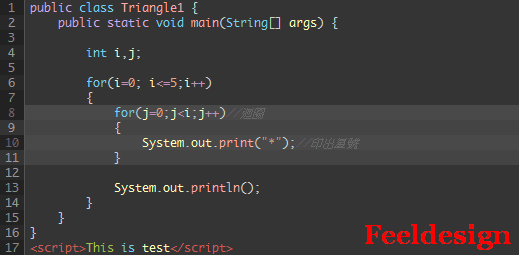
最後,附上幾個範例,讓各位看一下在不同主題下程式碼所呈現的樣子吧(經典版如上,不另外再PO圖)



或許你會問:要不要使用這類語法高亮外掛呢?嗯,答案是看你在意什麼,如果喜歡客製化、美觀、簡單使用,那麼就裝吧,但若你考量到網站效能問題,很不幸的,只要安裝外掛多多少少都會影響網站的效能喔,請自行取捨吧。