微軟正黑體在這一、二年非常的受歡迎,我個人也蠻喜歡的,但在前陣子想要把Firefox的預設字型設成微軟正黑體時,卻發現在瀏覽Google Reader時字型小到有一點誇張,不幸的是剛好Google Reader又無法直接設定字型大小,所以很直覺的就想到「Stylish」這個Firefox套件,那Stylish的用處是什麼呢?它最主要的功能就是可以透過CSS的設計來改變網頁的瀏覽外觀,所以當我覺得Google Reader的字太小時,我就可以藉由CSS來調整字型的大小囉。
下載點:Firefox Stylish 擴充套件
推薦網站:userstyles.org 外觀CSS搜集網站
使用教學
有關於Stylish的介紹,我想在電腦玩物的文章中已經有很詳細的介紹,因此想要進一步了解的網友可以參考下面的文章,在此並不特別做說明:
推薦閱讀:Stylish:看著不爽?隨手換掉網站的閱讀版面與視覺效果
本文想要補充的一點是:在Stylish的CSS語法中要特別注意「url-prefix」後面的網址,這個參數的意思是說我要將CSS套用到哪些網站,而當我們在安裝別人寫好的CSS時(如userstyles.org),很多時候可能都沒有套用到台灣的網站,例如預設的網址可能是寫
而非
因此,最好在安裝過後可以檢查一下這個欄位,免得到時候會發生為什麼明明已經都安裝成功了但網頁卻沒有任何改變的問題。
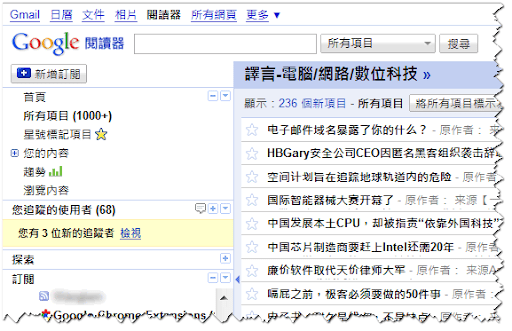
接下來PO幾張圖來比較一下Stylish的前後差別,下圖是套用前:

下圖則是套用後,若撇除顏色不談,我想最大的差別就是右側的字型變大了吧:

寫到這裡才發現並沒有提到如何調整字型及大小,如果各位也想改這部分的話,請在CSS語法中尋找以下參數修改即可:
- font-family:修改顯示的字型
- font-size:修改字型的大小
延伸閱讀:
.Pure Reader將Google Reader介面換成高質感的蘋果風主題