記得剛經營部落格的時候,常常需要把一些分析代碼加入網站中,例如:Google Analytics (GA4)、Facebook或其他第三方的數據收集代碼,而新手通常遇到的第一個問題就是不知道該怎麼加入代碼,不過隨著時代的演進,這種問題的解決方法越來越簡單,尤其是對使用WordPress平台的用戶來說,只要安裝個外掛就可以輕鬆解決這個問題,例如本文要介紹的「WPCode – Insert Headers and Footers」就是一款超簡單且有效的外掛,不管是老手或新手,我都覺得它可以協助我們快速的部署代碼,節省很多時間。
WPCode – Insert Headers and Footers:官方網址
外掛安裝
安裝「WPCode – Insert Headers and Footers」很簡單,和一般WordPress安裝外掛的方式一樣:在管理介面選擇「外掛」→「安裝外掛」→ 然後在搜尋框中輸入「WPCode」就可以看到囉,這款外掛已超過一百萬次以上的安裝,很受到大家的歡迎,請按「立即安裝」來安裝外掛

安裝完成後,請點擊「啟用」即可

最常用的 Header、Body、Footer
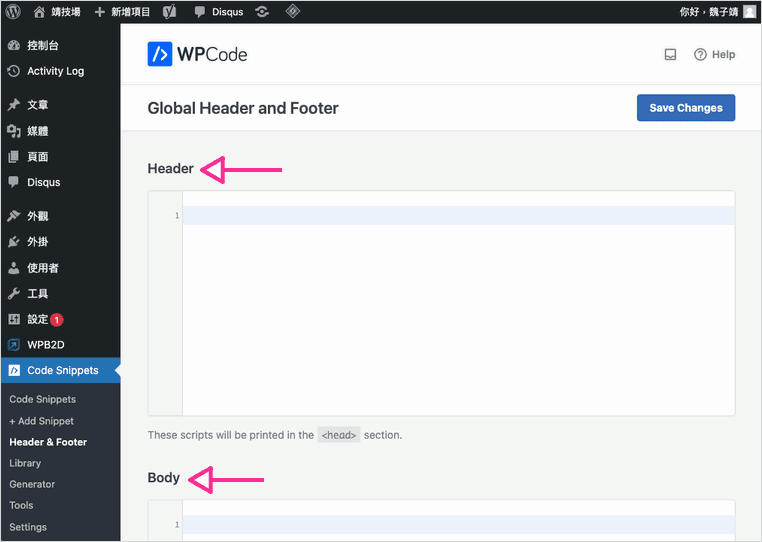
在啟用了外掛後,可以在左邊管理選單中找到「Code Snippets」,然後選擇「Header & Footer」的子選項,就可以看到可供用戶插入代碼的地方囉,如下圖的Header、Body部分

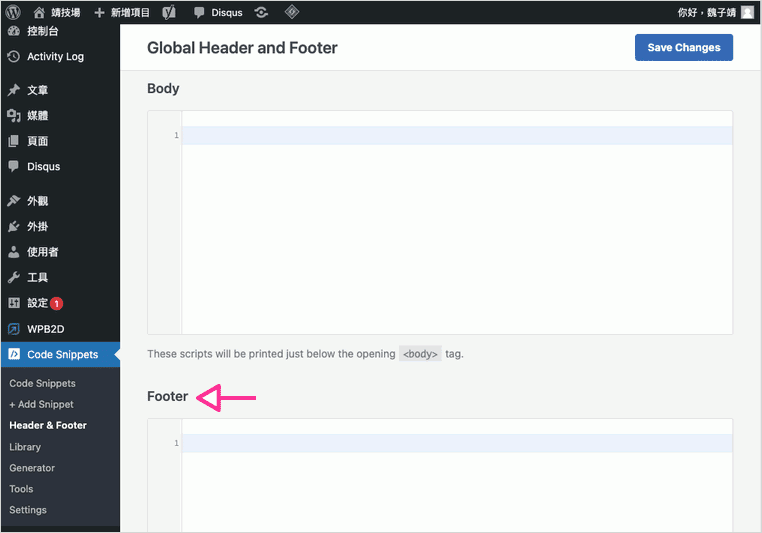
以及可插入代碼Footer區域

如果大家有仔細看的話,會發現這款外掛的功能不只把代碼加入Header、Body、Footer而已,它還有很多實用的功能,但不在這次的介紹中,有興趣的讀者可以自行研究一下
如何加入追蹤代碼?以GA4當實例
早前使用Google Analytics的人,應該都會收到通知,後續Google將採用最新版的「GA4」來進行網站的分析,所以這邊就以GA4為例,來簡單示範如何將代碼插入WordPress中。
首先,先確認你自己的Google Analytics是否已經升到到GA4,還沒有升到GA4的人可以用現有「資源」升級或者重建一個都行,步驟都蠻簡單的,在此就不多說。當GA4的資源建立後,在「資料串流」選項中,可以看到下圖畫面,其中我們要關心的就是「代碼設定操作說明」這一區塊,在這邊Google提供了許多的方式來更新GA4的代碼,例如:新增、Google Tag Manager(GTM)、或者利用現有代碼升級等,基本上是大同小異,本例用新增的方式來示範,即圖中的「全域網域代碼(gtag.js)」

點開「「全域網域代碼(gtag.js)」後,即可取得所需的追蹤代碼,並且網頁上也提及需將代碼放置在網站HTML的

從GA4複製代碼後,回到WordPress的後台,只要把代碼貼到「Header」的區域中存檔離開即可
