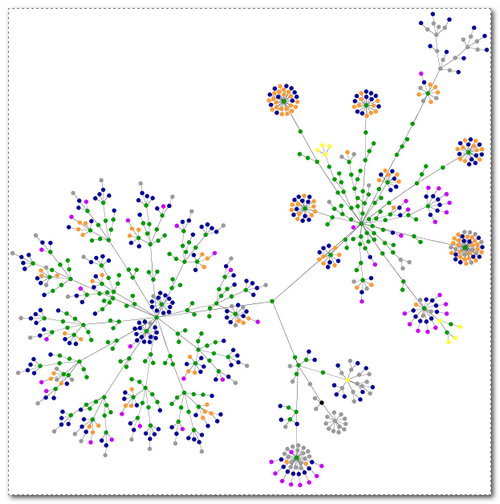
今天再談另一個有趣的服務:Websites as Graphs,這個網站在Jas9的文章(圖解你的網站)中有提到,它的運作原理其實和上一篇類似,也是分析網頁的語法,然後再配合Applet來建構出類似樹狀圖的美麗圖案,個人倒是覺得真的蠻像樹上長滿了不同各式各樣的花朵,可能很多人玩過後,沒玩過的人可以去玩看看。
以下是分析的方法:
blue:for links (the A tag)
red:for tables (TABLE, TR and TD tags)
green:for the DIV tag
violet:for images (the IMG tag)
yellow:for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange:for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black:the HTML tag, the root node
gray:all other tags
製作的時候要有耐心一點,等小樹長完後才能看到全貌,按這裡可以看其他人的圖案。

延伸閱讀:
.WEB2DNA 製作網頁專屬的DNA
.Sogou 搜狗網頁評級系統
.Sogou 文品指數 § 測試你的寫作風格像哪一位作家
.測試網誌的邪惡度
.博客男女 § 測試Blogger的性別
.你是A級的Blogger嗎?
.網誌活力度 — Blog Juice Calculator (營養分析器)
.評估網站的可讀性
Technorati Tag : PageRank, Graphs