
通常我們在調整視窗大小的時候,都只會「大概」用拖拉的方式來調整到我們想要的尺寸,但有些時候我們需要準備的視窗大小時,沒有一個可以丈量的工具話,就很難知道到底視窗的尺寸是不是符合我們的需求,以我自己的經驗來說,例如當我想錄製一個16:9的教學影片時,這個時候就需要比較精準的知道視窗尺寸,否則錄製起來的效果可能就不是那麼好,一旦再經由轉檔來調整大小,那整個比例肯定又失真了,所以要應付這種需求時,我通常會使用的工具便是「Sizer」,它是一個可以將視窗準確調整到我們想要的尺寸的輔助工具,而且檔案很小又是免安裝,所以還蠻受到我喜愛的。
下載:Sizer 英文免安裝版
【使用教學】
這個工具解壓後直接執行即可,它有比較直覺的二種操作方法,第一種是直接在視窗上拖拉,這個時儘會即時顯示目前的視窗大小

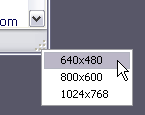
第二種類在視窗上方,直接按滑鼠右鍵,會出現「Resize/reposition」的選項,此時就可以選擇想要的大小尺寸了

最後來看一下Sizer的設定(在右下角系統列中,雙擊Sizer的圖示可以進入):在設定中,最重要的應該是可以自訂解析度的尺寸大小,只要在Description、width、Height中,指定大小後再按「Add」就可以新增一組數字了,這樣之後在採用第二種方式來變更尺寸時,就會多一種選擇,除此之外,在這邊也可以設定熱鍵、改變尺寸後的位置等

延伸閱讀:
.[Firefox/Chrome] MeasureIt § 網頁螢幕尺,快速測量網頁各物件的尺寸大小
.[Firefox] Responsive Design Tool 直接觀看網頁在不同解析度螢幕上的樣子