不知道各位有沒有遇過想要在網站上量一些尺寸大小的經驗?尤其是對於網頁設計師而言,總是想要知道每個欄位的長、寬各是多少,一般來說我們可能會用螢幕尺這類的軟體來測量,不過若只是要測量網頁上的物件尺寸,那麼「MeasureIt」這個擴充元件也許會更方便,它可以直接在螢幕上畫出尺寸圖,快速取得物件的長、寬值。
【使用教學】
本文以Firefox為例,在安裝完之後請在上方頁籤空白處按滑鼠右鍵,並選擇「自訂」

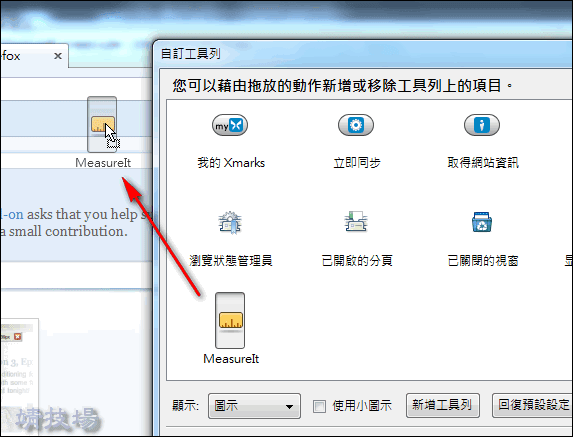
在自訂工具列中找到MeasureIt,並把它拖拉到Firefox的工具列上

當要開始取的畫面上的尺寸大小時,請點擊「MeasureIt」的圖示,然後直接在網上畫出目標物的大小範圍即可,此時在畫出框框的右上方便會即時顯示長、寬資訊

若想調整框框的大小,直接在右下角中拖拉來調整即可

延伸閱讀:
.Sizer 精準的調整視窗到指定尺寸,可即時顯示視窗大小
.[Firefox] Responsive Design Tool 直接觀看網頁在不同解析度螢幕上的樣子