在「Google Chrome Plugin: PageRank Status Checker – Check the Google PageRank & Alexa Rank」這篇文章中,提到了如何利用書籤的方式,加入一小段的Javascript就可以查詢Google PageRank及Alexa Rank的狀況,再也不用安裝Google Toolbar、Alexa Toolbar或另開網址查詢,個人覺得還不錯,與大家分享這個做法,以下的應用不只在Google Chrome可以使用,Firefox、Safari及IE都可適用。
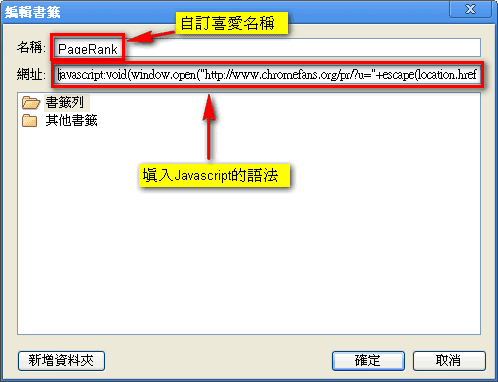
首先,請將書籤先設定為永遠顯示(在右上角的工具選項中,或按Ctrl+B),接著新增一個網頁(書籤),在名稱部分填入喜歡的名字,網址的欄位則加入以下程式碼,最後按確定即可。

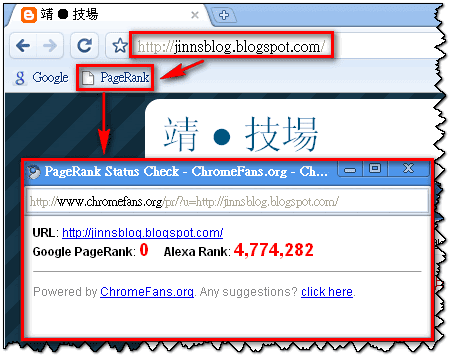
以後遇到某網頁/網站要查詢時,只要到該網頁/網站後,按一下剛剛所建的書籤,便可立即跳出查詢的視窗,非常方便,以查詢我自己的網站為範例,其畫面如下:

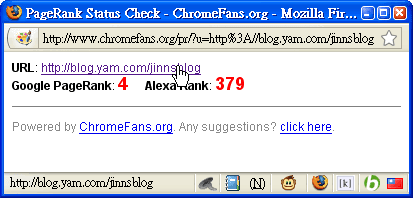
用Firefox查詢我在天空部落的舊網址,一樣可以使用: