Google Web Elements是Google推出的網頁元件小工具,其實和Google小工具(Gadget)有異取同工之妙,它的功用就是可以將一些Google現有的服務加入你的網誌或網站中,目前支援的服務有Calendar、Conversation、Custom Search、Maps、News、Presentations、Spreadsheets、YouTube News等,我想以後會支援更多的服務才是。
使用的方法基本上就是選擇元件Size、設定標題、將程式碼貼到網站去,這樣就可以正常運作了,當然還有一些細部的設定,可供進階者使用,本文是以「News」新聞為例,來示範如何將Google的新聞加入我們的網站中。

Web Elements使用教學
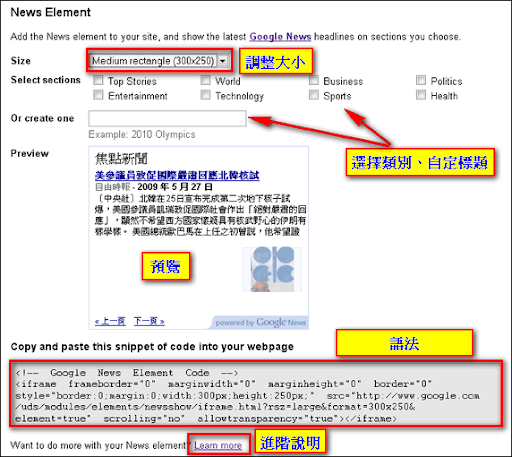
進入想加入的Web Elements頁面中,範例是 News,接著設定元件的大小、新聞的類別(不勾選也行)、是否要設定標題等,待設定完成後有預覽畫面可供參考,如下圖所示,最後把語法貼到自己的網誌上即可。

進階說明
在最下方有一個「Learn more」的選項,裡面有更多的進階設定及語法的說明,舉例來說,若你的新聞只想看有關台灣的部分,那麼在語法中可以加入「ned=tw」的參數,同樣地,如果只想看英文新聞,則加入「ned=en」,那麼加在哪呢?原本的語法大約如下(只擷取部分語法做說明,topic是有自定標題時才會出現):
在後面加上「&ned=tw」,變成以下語法:
最後把修改後的語法貼到網址上就行了,以下是實際的成果Demo: