
不知各位有沒有發現有些網站的側邊欄,會出現一個類似浮動式Twitter Follow Me的標籤(如圖),像這類的呈現方式,是可以吸引訪客注意的,也想要裝一個來試試嗎?「Go2Web20 Follow Badge」就有一個很方便的安裝語法,操作也非常的簡單,想安裝的網友可看以下說明。
【安裝說明】
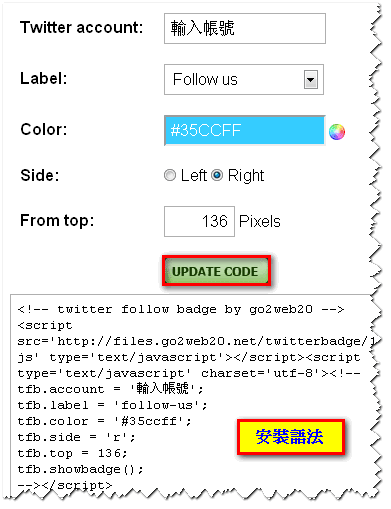
首先請到「Go2Web20 Follow Badge」,然後看到以下畫面後,逐一填入資料即可取得安裝語法:
- Twitter account:輸入你twitter的帳號
- Label:選擇要呈的字樣,有Follow us、Follow me、Follow、My twitter字樣式可供選擇,並可以即時預覽調整的結果。
- Color:定義顏色
- Side:想要讓標籤放在左邊或右邊
- From top:調整標籤要放在網頁上的高度

輸入完資料後,按「UPDATE CODE」便可以取得語法,那要怎麼貼到自己的網誌中呢,以下二種方法供你參考:
- 官網有提到請把語法貼到Template的「</body>」之前,不過我試了之後沒有作用,可能是我自己的問題,採用此法的人可以自行測試
- 用Blogger平台的人,只要將語法貼到支援Javascript的小工具(Widget)中,就可以正常顯示了,我想其他平台的BSP,應該放在支援Javascript的欄位中也可執行才對。
注意:用IE6的網友是看不到效果的。