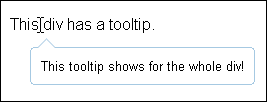
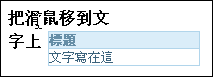
「vTip」和我之前介紹的BoxOver的效果很類似,都是可以在文字、連結或圖片上顯示提示訊息,在效果的表現上,我個人是比較偏愛BoxOver的,因為它可以設標題、內容,但vTip卻以用法簡單、容易上手取勝,不管套用哪一種,我覺得這些小外掛是可以替自己的網誌加點分的,更何況檔案都不大,並不會影響整體的載入速度。各位可以由下面二張圖來比較vTip與BoxOver有何不同,左邊是vTip的擷圖,右邊則是BoxOver。


下載點:vTip v2.7
【vTip 懶人使用教學】
步驟一:如果你不想做一些修改,想要直接使用的話,那請將下面語法加入網站的「</head>」之前,以Blogger為例的話,則請到後台「版面配置」→「修改HTML」中加入。
<script type="text/javascript" src="http://bit.ly/MFvro"></script>
<link rel="stylesheet" type="text/css" href="http://bit.ly/1jdhP7" />
步驟二:vTip的特效可以應用在連結、圖片或DIV的語法上,只要在語法中指定關鍵字「title = "文字內容"」與「class = "vtip"」的值即可;Title後面接的是想要呈現的文字,而class的值是固定的,請指定「vtip」,下面用實例來說明如何使用:
(1) 連結實例:靖.技場
(2) 圖片實例:

(3) DIV語法實例:
【將vTip上傳到自己的空間】
因為懶人法是直接用我免空的檔案,所以最怕遇到的問題就是我把檔案移走了,這樣有存取的人就無法使用,最好的辦法還是自己將檔案上傳到私人空間中,以防檔案失連,如果想採取這種作法,那請修改下列幾點:
- vtip.js、vtip-min.js:修改「vtip_arrow.png」的網址,請改成你網路空間的真實網址
- 修改懶人法步驟一中的語法,並加入「</head>」之前:
<script type="text/javascript" src="vtip.js的真實網址"></script>
<link rel="stylesheet" type="text/css" href="vtip.css的真實網址" />
修改後把檔案放到網路空間中,其他的操作就和懶人法相同了。
註:vTip和BoxOver並不會相衝,可以同時使用。
延伸閱讀:
.40+ Tooltips Scripts With AJAX, JavaScript & CSS