Blogger後台的編輯器新加了「跳行」功能,也就是大家常見的「繼續閱讀」,以往要在Blogger上使用繼續閱讀的功能,都是要加上一些Hack碼才行,現在Blogger已經正式支援囉(簡易版),大家可以試試。
【繼續閱讀展示】
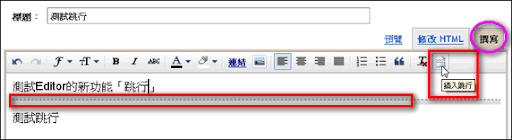
到後台的編輯器的「撰寫」頁面,可以發現最右邊有一個「插入跳行」的新按鈕,只要在想要斷行的地方,點擊這個按鈕即可。

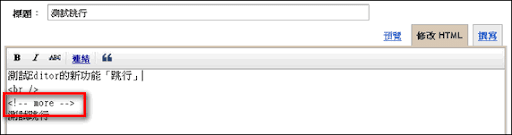
切換到「修改HTML」 中,來看看Edirot到底幫我們加了哪些程式碼:由下圖可以看到,其實要有跳行功能,只要加入「<!– more –>」就行。

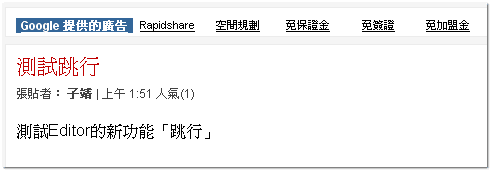
下圖是實際的Demo,在跳行後面的文章果然不會出現在首頁,要進入文章才會看到,當然,沒有出現「繼續閱讀」這個字樣啦,一定要有這幾個字的,就自己動手腳吧。(請看下面的更新說明)

更新:根據官方的說明,其實是可以顯示「繼續閱讀」文字的,甚至你可以自行修改要顯示的字串,請到後台的「版本配置」→「網頁元素」中,在「網誌文章」的元件裡點選「編輯」,然後便可以在「張貼頁面連結顯示文字」的欄位中,設定要顯示的文字了。如果不能顯示,應該就是Template的問題,例如,如果你使用Google提供的經典樣版,那還要做一些語法修改才行,修改方法請看說明。
註:謝謝網友黑兄提供資訊