網路上有很多動態文字圖檔的產生器,之前也有介紹過幾款,不過「GlowTxt.com」 這個產生器卻有著不同的風格,也不知道是不是網站設計的關係還是我自己的錯覺,整體的感覺就讓人覺得很可愛、有萌系的味道;話雖如此,本身網站提供的功能也非常不錯,除了有動態的文字特效之外,亦可製作透明背景的圖檔,還可以即時預覽在不同背景下的呈現情況。

【使用教學】
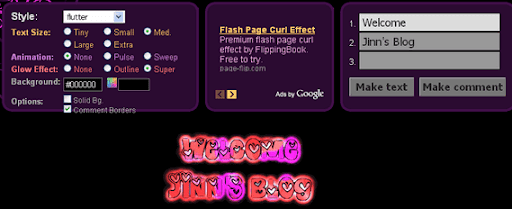
GlowTxt可設定的選項有以下幾項:
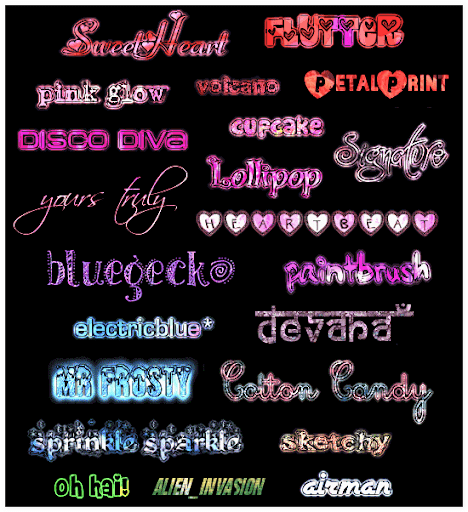
- Style:選擇樣式,目前共有61種樣式可供套用
- Text Size:文字的大小,Tiny(超小)、Small(小)、Med.(中等)、Large(大)、Extra(超大)
- Animation:是否要有動態的效果,None(不需要)、Pulse(心跳的效果)、Sweep(掃描的效果)
- Glow Effect:發光/光影的強度,None(不需要)、Outline(輪廓)、Super(強烈)
- Background:設定背景色
- Options:Solid Bg有勾選的話,則會呈現背景色,也就是無法製作透明背景的動態圖檔,我習慣不勾;Comment Borders有勾選的話,那在製作時會在文字旁再加入一些邊框(適用Make comment,請參考下段說明)
待設定好之後,右邊有三個欄位可以輸入文字,請視情況填入即可,接著便按「Make text」或「Make comment」來產生圖片:如果你採用「Make comment」來製作圖檔的話,請注意設定選項中的「Comment Borders」,如果該項沒勾,根據測試的結果顯示,製作出來的圖其實和「Make Text」相同。

在製作完成後,GlowTxt會提供三個額外選項讓我們使用:
- Get Web code:取得圖片語法,可以內嵌到自己的網站中
- Download Image:直接下載動態圖片
- Preview Background:預覽製作完成的圖片,在不同的背景下所呈現的效果,我覺得這很好用。

下圖便是部分「Preview Background」的擷圖,由下圖可以看到圖片在黑色、白色背景下的呈現狀況(還有其他背景我沒貼出來)。

如果不知道哪種樣式才是你要的,那麼可以直接利用網頁下方的現有成品,看喜歡哪一個就點哪一個,GlowTxt便會自動產生用樣式的動態圖檔,這也算是懶人製作法啦!

在GlowTxt網站的右側,也例出了幾個姐妹站,都是蠻不錯的線上圖片產生器:Pookatoo.com、TiltShiftmaker.com、Glitterboo.com、Textanim.com,有興趣的可以前往試試。
延伸閱讀:
.LiveTyping 記錄輸入的字母,產生打字機特效的文字動態圖片
.Fodey.com 動態文字圖片產生器