繼前幾天介紹過「Syntax Highlighting」這個語法高亮化的線上工具後,今天再來介紹一個類似的工具「Advanced Syntax Highlighting」,我想這次的主角與前者最大的不同在於它能替每一行語法加入行數,而且若是語法有關鍵字標籤的話,它會幫我們加入定義的連結,因此,當你按了此連結後就可以連到解釋這些關鍵字用法的網站中(或者連到Google搜尋),稍後各位可以自行用文章末的實際例子測試看看。
官網:Advanced Syntax Highlighting 高亮化程式碼
【使用教學】
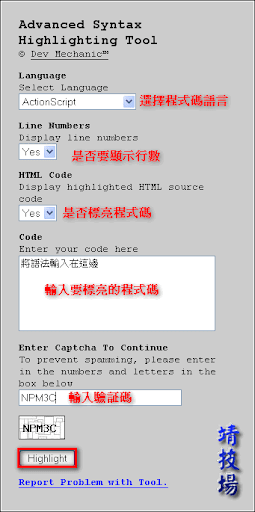
所有的操作選項,我都已經標識在圖中,請依自己的需求選擇即可,最後輸入驗証碼並點擊「Highlight」即可產生高亮化語法

產生的語法如下,將語法複製到自己的網站中即可

實際的測試如下,各位可以將滑鼠移到標籤上,看是不是能連線到說明網站喔!
整體而言,要使用「Syntax Highlighting」還是「Advanced Syntax Highlighting」呢?基本上個人覺得前者的顏色樣式比較豐富,放在網誌上比較美觀點,但如果你一定要有行數這些功能,那就要考慮後者。