「Google Image Chart Editor」是一個很優的線上工具喔,它可以幫我們繪製各類的資料圖形,例如:長條圖、折線圖、地形圖、圓餅圖、雷達圖、分佈圖、QR-Code等等,經過簡單的編輯之後,很容易就可以得到精美的圖形,放在網站上或者直接下載都是個很不錯的選擇,有需要製作這類型的統計分析圖的網友,一定要試試今天介紹的工具。
網址:Google Image Chart Editor (ChartTool)
【實際Demo】
先隨手花了一、二分鐘做了一個資料,如果各位仔細一點的話可以做的更美、更有質感喔
【使用教學】
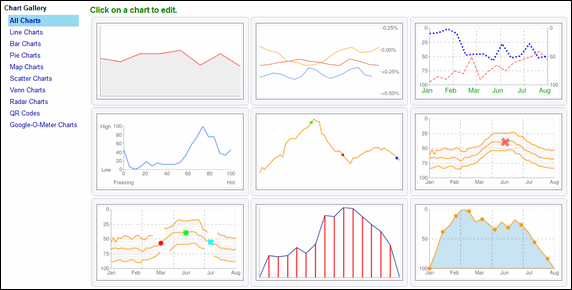
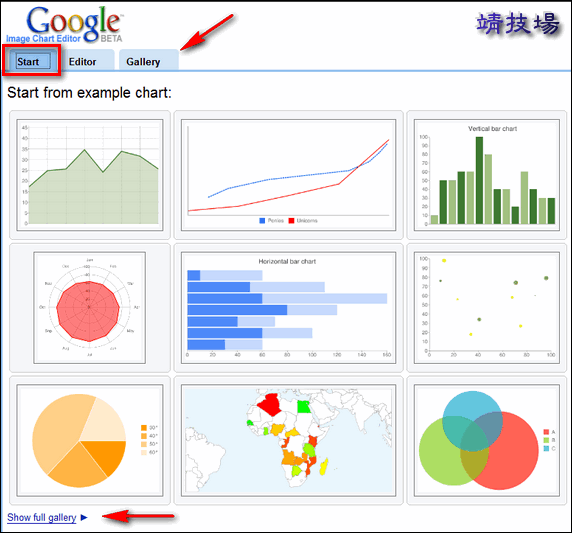
進入之後,可以直接選擇圖形來編輯,看你需要哪一類型的圖案就選哪一個,事實上你可以選擇「Gallery」頁面來看更多的圖形,而本文將以圓餅圖來做簡單的說明,每種類型的圖其設定欄位可能會有所不同,大家可以自行測試

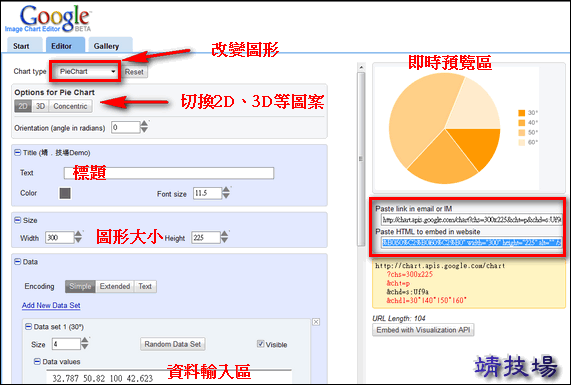
以圓餅圖為例,點擊之後會跳至「Editor」畫面,在此我們一樣可以利用「Chart type」來改變圖形類型,或者切換成3D的外觀、加入標題、資料、設定圖形大小、顏色等等,在設定資料部分雖然都是英文,但是不難,我想應該難不倒各位,就算不知道什麼意思,你可以隨便更改一下預設值,那麼在左邊的預覽區中就會立即改變,這樣也可以從中知道欄位的意思。
待設定完之後,右邊有連結或語法可以使用,例如我上面的示範圖,就是直接貼上HTML的語法

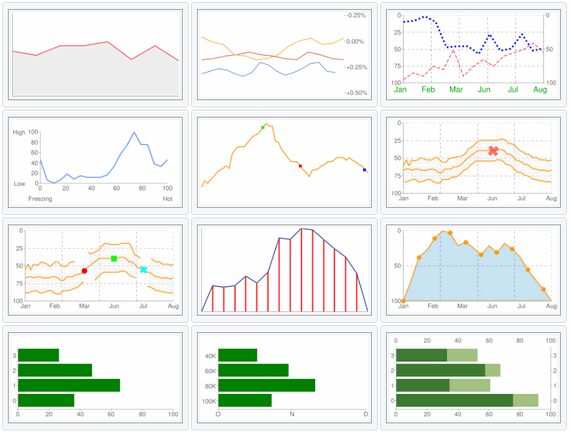
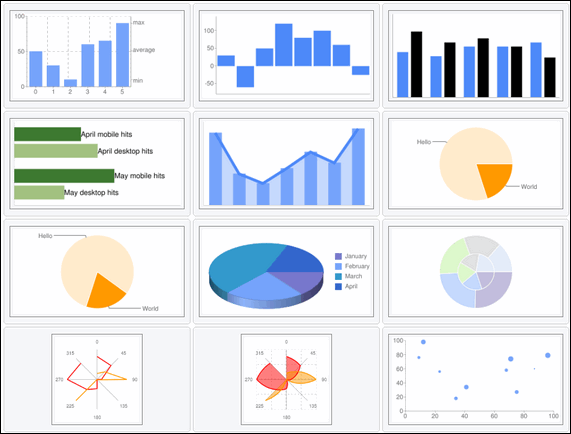
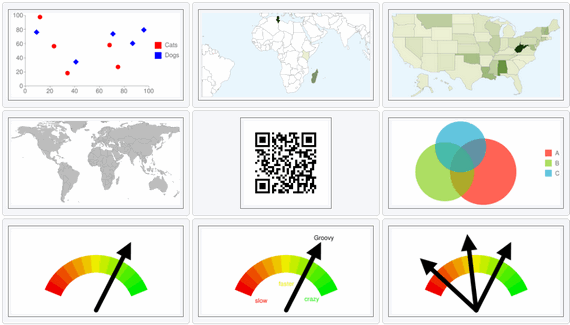
【支援的圖形預覽】
在簡單說明了操作之後(真的簡單到不負責認 ^^),最後列出在「Callery」中所支援的圖形,算一算目前支援了42種圖形,我想應該可以滿足我們大部分的需求了