曾經介紹過一款「Context Font」的Firefox套件給大家,這款套件可以在滑鼠右鍵的選單中,直接顯示網頁所使用的文字字體及大小,這樣遇到喜歡的網頁字型,就不用去猜對方到底是使用哪一套字型,可惜它只能顯示英文字型。不過今天要介紹的「WhatFont Tool」更為強大,它不需要安裝套件,因為是採用Bookmarklet的書籤方式來執行(For Firefox),所以使用上會更方便,而且支援Firefox 3.6+、Chrome 9+、IE 9+、Safari 4+等常見瀏覽器,也補足了Context Font不能顯示中文字型的缺點。
網站:WhatFont Tool 安裝、Chrome套件安裝
【安裝Bookmarklet】
若各位用的是Firefox,那麼不需要安裝,只需要將下圖中的「WhatFont」拖拉至書籤列存成書籤,使用時再點擊該書籤即可(或直接將此連結存成書籤),若是Chrome的愛用者,則可按此安裝。

【使用教學】以Firefox為例
在使用上沒有什麼特別的技巧,直接進入網頁後,點擊剛剛儲成的書籤,則網頁右上角處會出現「Exit WhatFont」的字樣,那表示目前已經正在執行中,只要把滑鼠移到想要偵測的文字上就可以顯示字體了,如下圖:

在中文字體方面也可以正常顯示

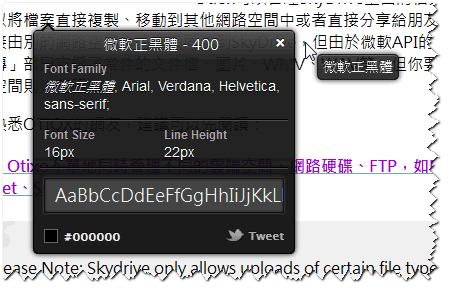
然後點滑鼠左鍵一下,就可以進一步看到字型的相關資訊,但如大小、高度、顏色、Family等

不想偵測時,只要點擊「Exit WhatFont」離開就行了
延伸閱讀:[Firefox] Context Font § 在滑鼠右鍵選單中顯示網頁文字的字體、大小