以前在建立短網址的時候,我個人都是習慣用「Google Shortcuts」來直接建立,不過這功能似乎出了一點錯,使用時會出現「creation failed」的錯誤訊息,作者也尚未修正這個問題,因此為了方便起見,另外裝一套專門的短網址服務是比較快的解決之道,評估之後,雖然「goo.gl lite」這個套件也很方便,但論功能性來說「Cutyfox URL Shortener」的確更勝一籌,所以最後選擇了後者來安裝,目前支援了bit.ly、j.mp、goo.gl、is.gd及mcaf.ee等主流短網址服務,使用上沒什問題,而且還有一些小特色蠻值得讚賞的,有興趣的人繼續看下去吧!
下載:[Firefox附加元件] Cutyfox URL Shortener
【使用教學】
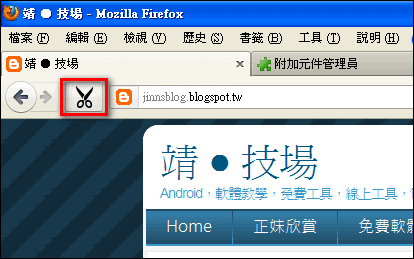
安裝完之後,預設在會工具列上出現剪刀的圖示,按下此圖示就會將目錄的網址轉成短網址

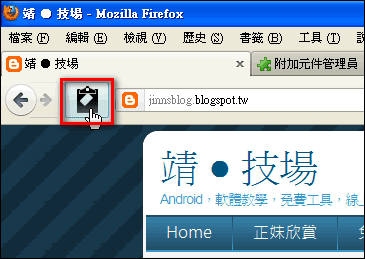
承上,當按下剪刀圖示將網址轉成短網址時,剪刀圖示會變成剪貼簿的圖示,代表短網址已經複製到剪貼簿中了

【Cutyfox Options 設定篇】
CutyFox的基本使用方法就如同上面所述這麼簡單,不過它的設定中有幾個有趣的功能選項是值得探討的:
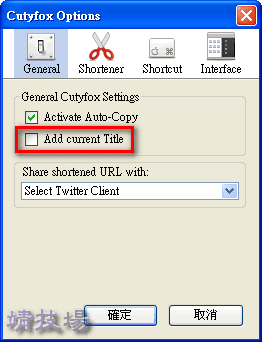
● 「General」中的「Add current Title」,如果有勾選的話,那麼除了會建立短網址之外,還會在前面附加上網頁的標題,方便當作分享時的註釋

例如下圖,我以我的網站為例,當勾選了Add current Title後,會在短網址前多加了「靖.技場」的網頁標題文字

● 「Shortener」中的「Activate Plus Shorteners」,有勾選的話代表在某些特別的網站中,會使用網站自己所提供的短網址

舉例來說,雖然我設的短網址是goo.gl,但因我勾選了「Activate Plus Shorteners」,它支援YouTube這個網站,因此當我在YouTube網頁中建立短網址時,就會用YouTube的短網址格式來建立,而非goo.gl,如下圖的短網址範例就是YouTube自家的格式

而「Available Shortening Services」則是可以變換預設的短網址服務,例如習慣用bit.ly的人,就可以切換成bit.ly

● Shortcut:可設定熱鍵來產生短網址,直接用滑鼠點擊「Define your Shortcut」的欄位,然後再按要設定的熱鍵就可變更熱鍵組合了

● Interface:當中的「Button Position」可以設定要在何處顯示Cutyfox的短網址圖示,這可依各人的習慣來調整,參考位置請看下方說明

我將每個位置標識如下,請對照下圖中的數字:
- Show Toolbar Button
- Show Addressbar Button
- Show Statusbar Button

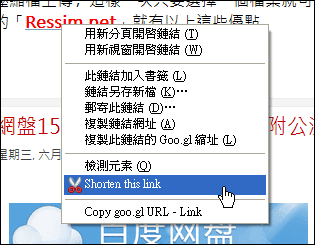
最後在「Interface」設定頁面中,還有一個「Right-Click Popup Entries」選項,建議各位可以勾選此功能,一旦勾選後,在網頁上的連結處按滑鼠右鍵,就會出現「Shorten this link」的選項,可以將連結直接轉成短網址,還蠻方便的

延伸閱讀:
.[Chrome Extension] Google Shortcuts Lite § 整合Google熱門服務的快捷套件
.[Chrome Extension] URLShortener § 支援20多種縮短網址服務的便利套件
.KNOW URL § 將短網址還原成真正的網址 (短網址還原服務)
.[McAfee] mcaf.ee 具安全性偵測的短網址服務,支援Firefox、Chrome套件
.[Chrome Extension] 安裝 goo.gl shortener 來使用Google URL Shortener (goo.gl)短網址服務