
一般若提到社群網站的分享按鈕,有在使用的人可能會先聯想到「Addthis」,的確,它是個很不錯的服務,但由於介紹Addthis的人比較多,所以決定先介紹另外一個我覺得也很讚的「Shareaholic」。像Addthis和Shareaholic這種服務,支援基本的Facebook、Google+、EMail等必備社群都是沒問題的,但對台灣的用戶來說,有個好處是它們都支援「Plurk」,這也是我覺得比其他同類的分享按鈕服務強的地方,雖然還有其他特色可以比較,但我覺得不用自行修改語法就可以支援我想要分享的社群網站,那不是更好嗎?而且Shareaholic還有社群訪客分析的功能喔!
網址:Shareaholic、會員註冊、Shareaholic WordPress 外掛
【註冊】
在使用Shareaholic時,建議還是先「註冊」,因為即時剛開始沒註冊的話,最後要取得使用語法時,仍然是需要註冊的

在上一步「Create Your Account」後,請先到信箱中去驗證EMail,註冊算是很簡單的

回到網頁後,我的習慣是會先更改時區,因為怕影響之後的分享分析:請點擊右上角的齒輪狀「設定」鈕,然後在「TIME ZONE」中選擇「GMT+08:00 Taipei」

【使用教學】
1. 建立網站
先點擊「Site Tools」→「Add Website」來建立自己的網站資料

- DOMAIN:輸入你的網站網域
- NAME:網誌名稱
- PLATFORM:選擇網誌/網站的所在平台
- CONTENT CATEGORY: 網誌/網站的分類
- CONTENT LANGUAGE:網誌/網站所用的語言

2. 編輯預設的「浮動式」分享按鈕
在預設的情況下,你會看到Shareaholic已經幫我們建立了一個「Floated Share Buttons」,這種樣式的按鈕就是在瀏覽器側邊的浮動式按鈕,在此建議我們可以先編輯一下它的預設設定

由下圖就可以看的很清楚了,我們可以調整按鈕的大小、是否要顯示計數、如何對齊,是否要顯示「更多」的按鈕,而每當你做變更時,在預覽區會自動即時的更新,讓你看到最新的預覽狀況,另外,在網頁下方也可以加入其他網站(我沒擷圖下來),各位可自每加入想要的社群網站

儲存剛剛的設定後,回到主頁面,把啟動按切換到綠色的狀態,然後點擊「Get Setup Code」來取得程式碼

把下圖中的程式碼,放到「</head>」之前,這樣預設的浮動式分享按鈕就搞定囉

3. 自訂分享按鈕
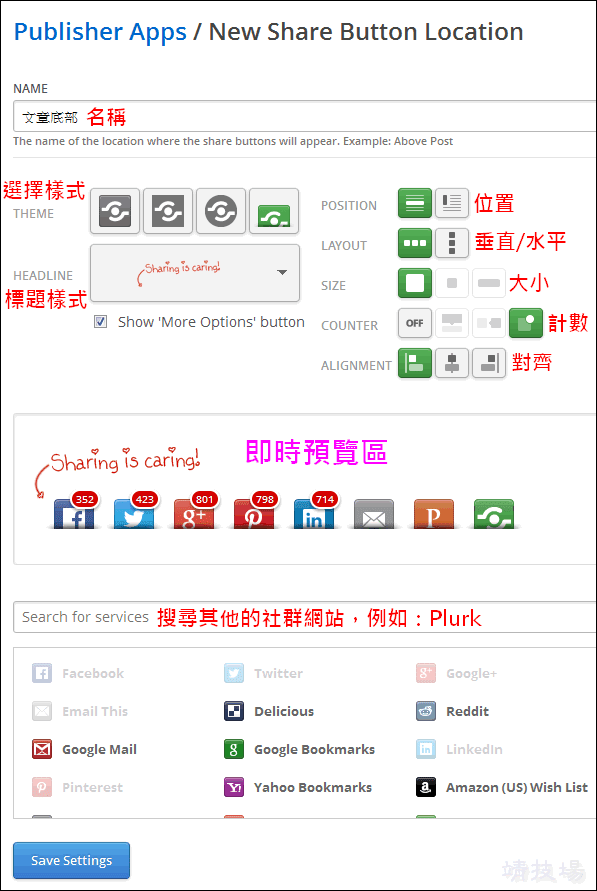
除了上面所提到浮動式分享按鈕外,Shareaholic也支援自訂按鈕樣式的功能:請由「LOCATION」選擇「Share Buttons」

輸入識別用的名稱、選擇樣式、標題樣式、位置、重直/水平、按鈕大小、是否顯示計數、對齊等,其實和上面的浮動式差不多,只是自訂的選項變多了,同樣地,我們都可以在預覽區首到即時的變動結果,不喜歡某個社群網站的話,只要把滑鼠移到圖示上,就會出現叉叉的圖樣,點擊叉叉就可以移除了,另外,你也可以用拖拉的方式來調整這些圖示的位置,設定好之後,請記得點擊「Save Settings」儲存

之後回到主頁畫面,就可以取得剛剛新增好的按鈕語法
註:在安裝好程式碼後,你可以用「Verify Site」來驗證程式碼是否有問題,不過就算失敗也沒關係,只要你在你的網站上能看到按鈕有出現就行了

把這個語法放到你想要呈現的地方就行了,一般會放在文章頭或文章尾,隨你喜好

請注意:要使用這個自訂的樣式,也要安裝在「2. 編輯預設的「浮動式」分享按鈕」一節中所提到的「主要的程式碼」喔,而下圖就是同時啟用浮動式的側邊按鈕以及文章底部按鈕的實際樣子

小結:本文只介紹該如何使用Shareaholic社群網站分享按鈕,其他功能如果有空的話我再補上,整體來說,Shareaholic還算好用,我在使用的過程中並沒有出現什麼特別的錯誤,都是一次就成功了,如果你也需要這類的按鈕,那麼推薦你試試這款Shareaholic。
延伸閱讀:
.[Blogger] 如何在文章側邊加入浮動式的社群網站分享按鈕
.[Blogger] 在網頁側邊加入浮動式Facebook粉絲團外掛Widget,三分鐘搞定