
「Code Beautify」若就名字來看,它是一個幫我們的程式碼做美化的工具 ( 程式碼轉換 ),但更多時候,我會利用它來驗証語法的正確性以及進行不同轉換工作。Code Beautify支援的工具不少,大多數對於程式設計師來說都是很有幫助的,算一算有超過100種的工具,諸如JSON、CSS、XML、HTML、RSS、SQL、BASE64、OPML、Java、Javascript、C#等等,都有相對應的工具可以利用,推薦給有需要的設計師們,即使你不是程式設計師,那也無妨,Code Beautify也有提供許多實用的生活小工具,例如單位換算就很適合每個人。
各式「 程式碼轉換 」範例說明
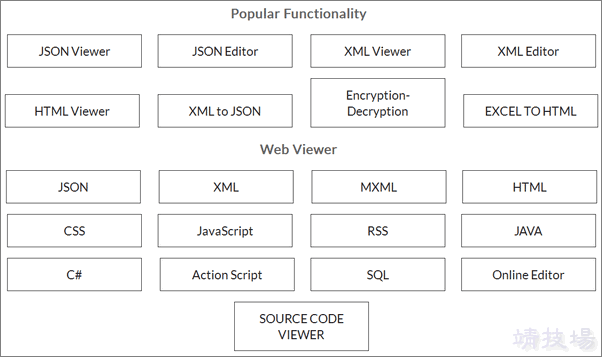
由於Code Beautify所支援的工具有上百種,無法一一的介紹,所以先讓大家看看所支援的工具,再挑重點來介紹:當你進入Code Beautify後,可以看到官方已經列出了最受歡迎的功能,例如我最常使用的「JSON Viewer」,還有JSON與XML的編輯器、XML轉JSON、加解密功能、EXCEL TO HTML、CSS驗證器等等

除此之外,也有一些網頁設計常會用到的BASE64 TO IMAGE、IMAGE TO BASE64、RGB TO HEX、RGB TO CMYK或者及Server端存取資料時,所需的SQL語法相關轉換

但上面介紹的幾個小工具只是概括性的功能,完整的支援工具列表可由網頁的最下方來查看,仔細算算真的超過100種,對臨時想要處理某一種資料時,真的非常有用

JSON VIEWER
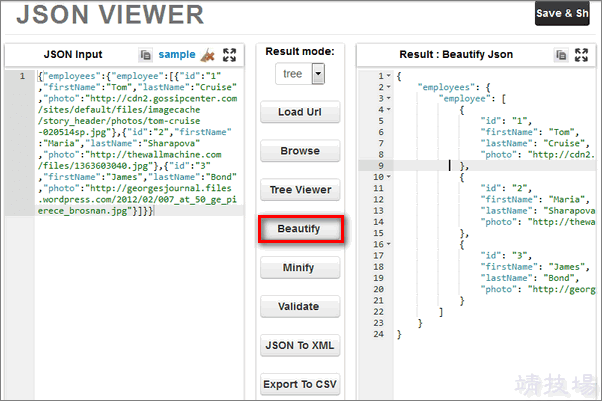
如上方所說,Code Beautify所提供的工具太多了,只能挑重點來介紹,所以就以我使用率最高的「JSON VIEWER」來當範例:視窗左邊是輸入視窗可以輸入你的JSON語法,或者藉由「Load Url」、「Browse」的方式,來載入遠端或本端的JSON檔案,而視窗右邊則是輸出的結果。以下圖為例,左邊我輸入一堆沒經過美化的JSON檔,利用「Tree Viewer」的按鈕,Code Beautify就會幫我們自動剖析成樹狀結植,讓設計師可以輕鬆的了解此JSON的物件結構與數目

而「Beautify」則是可以把原本的緊縮的程式碼,重新美化成易懂的編排,只要一鍵就搞定了,是不是很方便呢,當然,在轉換時必需要確保你輸入的語法是正確的,不然轉換時會出現錯誤,或者你也可以利用「Validate」的功能來驗証你的語法是否無誤

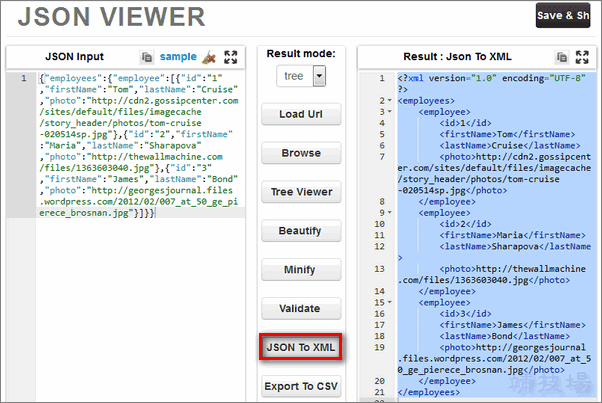
下圖則是JSON轉成XML的範例,你也可以利用「Export To CSV」將JSON語法匯出成CSV格式

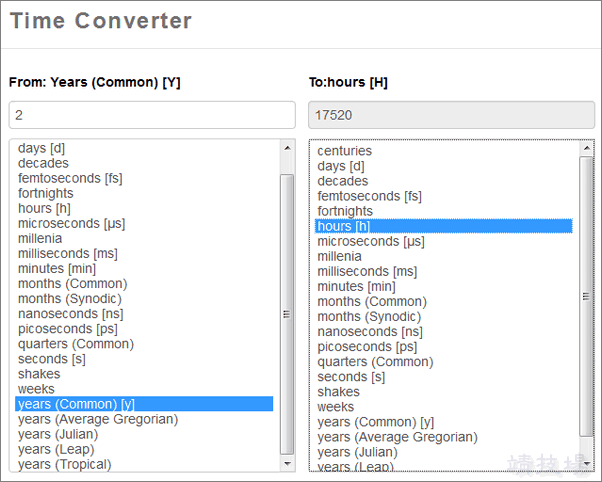
Time Converter
時間的換算,可以透過「Time Converter」來幫忙

Credit Card Fake Number Generator
想要一些假的信用卡卡號做測試嗎?那麼「信用卡卡號產生器」就是你需要的

單位換算
平常會需要做一些單位換算嗎?Code Beautify也提供了長度、重量、容積、溫度、位元、密度等等常見的單位換算功能

小結:自己使用Code Beautify有蠻長一段時間了,在我的使用經驗中,它的確協助我解決了不少程式碼上面的問題,工作效率也藉此提升不少,不只上面介紹的這些功能,像位元轉換我也常用到(如16進位、10進位互轉之類),如果你是個工程師或從事網頁設計者,那麼建議你可以收藏起來,相信會有不少幫助的。
延伸閱讀:
.Call-to-Action Button Generator § PNG及CSS按鈕產生器