我發現自己似乎對一些語法標亮的工具相當的感興趣,總是覺得它可以為讀者帶來更好的閱讀體驗,所以前前後後我介紹了不了「語法高亮」的工具,這裡面有有線上的、有使用外掛的、有專業的、有入門級的,總之這類的服務相當的多,而我自己比較偏愛「代碼發芽網」這種不需要另外載入Javascript或CSS的服務,這樣可以避免在載入網頁時浪費不必要時間,可惜的是這個網站已經不再經營了,因此這幾天另外找了一個替代品「hilite.me」要來介紹給大家,它同樣無需JS、CSS,只要把產生出來的HTML代碼貼到文章中就可以了,效果還不錯喔
【使用教學】

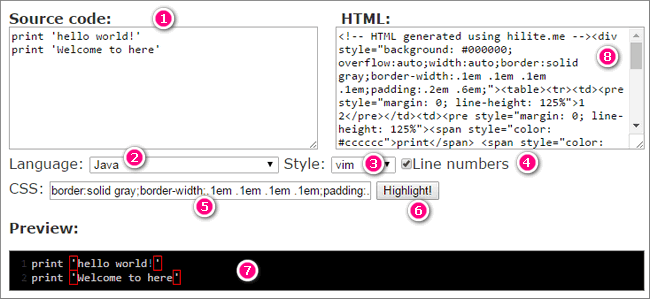
「hilite.me」的介面很樸實,操作上非常的簡單,主要分成以下幾個部分:
- Source code:程式碼區,把想要高亮化的程式碼貼到此處即可
- Language:選擇你的程式碼是哪個語言的,例如是Java、Python、CSS或其他語法,不同的語法因關鍵字不同,所以產生的高亮結果會不太相同
- Style:可以套用不同的風格,簡單的來說,網站已經內建了幾種比較受歡迎的Theme,我們可以選擇喜愛的款式來套用
- Line numbers:選擇是否要顯示行號
- CSS:可以調整一下一些邊界的距離、邊框粗細等等的,如果你懂CSS語法的話,那麼就可以在這邊動手腳,讓產生出來的結果更符合自己的需求,不懂CSS的話那就用預設值就行了
- Highlight:按此按鈕來產生最後的高亮語法代碼,產出的結果會在右邊的「HTML」欄位中,而這些代碼就是最後我們要貼到文章中的語法
- Preview:可以預覽結果
- HTML:即最後產出來的HTML語法,可以直接貼到我們的文章中
介紹完了介面上的功能後,等於就是把操作也一併介紹完畢了,基本上只要按上面數字的順序一一來做操作就可以取得我們要的高亮語法了,沒有什麼困難度,最後,以下列出一些我自己測試的範例供大家參考:
範例一:Java
public class callMethods { public static void main(String[] args) { methodOne(); methodTwo(); } public static void methodOne() { System.out.println("Hello World"); } public static void methodTwo() { methodOne(); } }
.套用VIM風格、無行號
範例二:C語言
#include <stdio.h> int main() { int dividend, divisor, quotient, remainder; dividend = 25; divisor = 4; printf("Hello, World!"); quotient = dividend / divisor; remainder = dividend % divisor; printf("Quotient = %d\n", quotient); printf("Remainder = %d", remainder); return 0; }
.套用Monokai風格、無行號
範例三:HTML
<html> <head> <title>邊框樣式</title> </head> <body> <p style=border-style:none>無邊框</p> <p style=border-style:dotted>點線式邊框</p> <p style=border-style:dashed>破折線邊框</p> <p style=border-style:solid>直線式邊框</p> <p style=border-style:double>雙線式邊框</p> <p style=border-style:groove>槽線式(凹陷)邊框</p> <p style=border-style:ridge>脊線式(隆起)邊框</p> <p style=border-style:inset>內嵌效果的邊框</p> <p style=border-style:outset>突起效果的邊框</p> </body> </html>
.套用Perldoc風格、無行號
注意事項:在hilite.me中所產生的代碼會使用到 pre 或者 table 的語法,因此,若你原本在CSS中就對這二個標籤做特別的處理,那麼可能就會影響到最後的呈現結果,這一點要特別注意
小結:hilite.me的操作就是這麼簡單,而且在呈現的成果上也不錯,如果你想高亮化語法但又不想裝一些外掛或載入JS檔的話,那麼的確可以試試這個服務,此外,還有一個類似的網站「Markup.su」,其功能是大同小異,所以就不另外開文介紹了,有興趣的人請自行玩看看囉