
昨天Google推出了Blogger新功能,可以將Google+ Comment整合到部落格的系統中,這個新的功能其實還蠻受到許多的格主喜愛的,當然,你也可以聞到Google和Facebook的火藥味。先撇開這個不談,有些格主應該會發現即使啟用了Google+的留言系統,但在部落格中卻無法呈現出來,這通常是因為格主用了非官方的樣板,或者在將方樣板中有修改過一些內容,不過解決的方式也很簡單,請參考以下的說明吧。
如何啟用Google+的留言系統
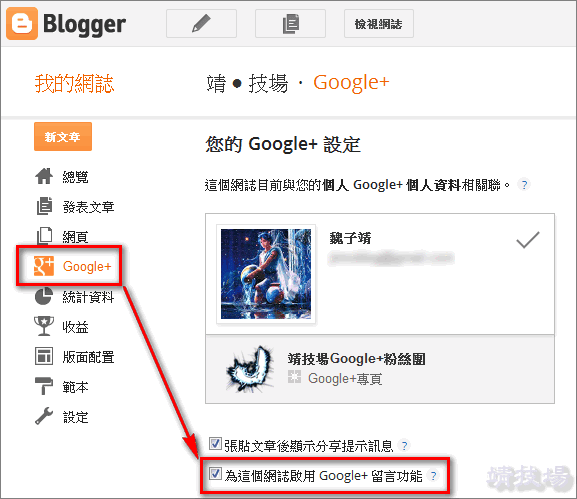
請進到Blogger的後台,在「Google+」中勾選「為這個網誌啟用Google+留言功能」即可

OK,像我自己Blogger的版型就不是官方所提供的,所以即使我啟用了留言系統仍然無法在網誌中看到,怎麼解決呢?在官方的「Google+ Comment FAQ」其實已經有提供了解決方法,只要將以下的代碼加到要呈現留言版的地方就行了
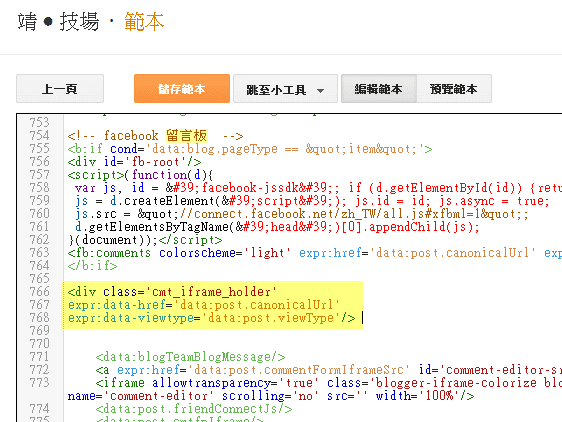
expr:data-href='data:post.canonicalUrl'
expr:data-viewtype='data:post.viewType'/>
舉例來說,你可以搜尋
並把要加的語法加到剛剛找到的語法之下,例如下圖的766 ~ 769行

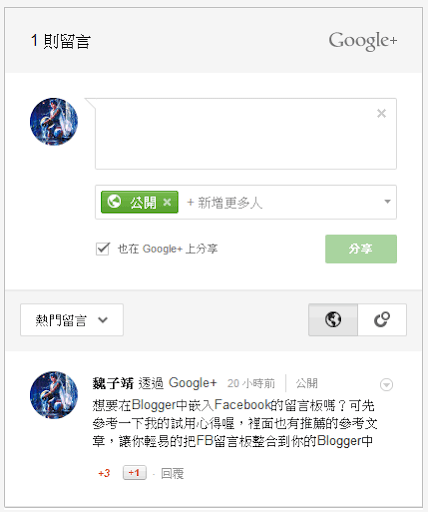
有圖有真相,各位可以參考一下整合後的樣子

另一個好消息是,用了這個語法後,我原本的Blogger留言都回來囉,不用再做修改Google+和Facebook的留言板就可以和平共處了
延伸閱讀:
.整合Facebook留言板(可管理)至Blogger的使用心得
.Google Blogger (Blogspot) 範本編輯器新增5大功能