
有發現上面這一張QR-Code有什麼不同嗎?除了顏色漸層之外,和一般QRCode最大的不同應該就是中間多了一個我自己網誌的Logo名稱,這樣是不是會比較與眾不同呢?若你也做一個類似的QRCode,那你可以試試今天介紹的「Unitag.fr」,當然,我的範例可能做的不好看,事實上各位是可以自行調整顏色、顏層、空白的。
網址:Unitag.fr QR-Code generator with logo
推薦閱讀:4款支援向量格式EPS、SVG及PDF的QR Code線上產生器
【使用教學】
在建立這樣的QRCode可以細分為五大步驟,但有些步驟是可以略過的,想要隨時觀看自己設計的成果,可以直接切到步驟五「5 Generate」觀看,之後再切換回原來的步驟就行了。首先,要選擇你這個QRCode是要建立什麼資料,我以建立我網站網址為例,請選擇左邊的「Website」,輸入網址後按「Next Step」,或由上方的Tab切換

設定是否要旋轉、大小、陰影等,一些不懂的設定我建議用預設值就行

調整顏色,可以設定漸層

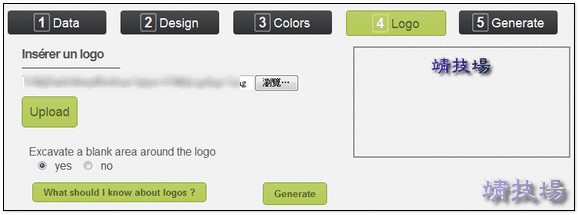
再來就是設定自己Logo的地方了,如下圖,在「Excavate a blank area around the logo」主要是在設定在Logo旁邊是否要加入空白

進入「Generate」的頁面後,便可以看到設計後的成品,如果不滿意可以再切回其他步驟來重新設計,最後沒問題的話就點擊「Download it in PNG」下載或者也可以直接分享給朋友

注意:因為這個服務對最原始的QRCode做了許多修改,因此建議各位在產生QRCode之後,先驗証一下QRCode是否可以正常讀取,否則分享之後卻無法讀取那疾糗大了。註:線上驗証QRCode的網站也蠻多的,有需要的人可以試試「網站一」與「網站二」(教學寫好了,請點此觀看)
【延伸閱讀】
- QRals § 可自訂大小、顏色的QR Code產生器
- Mobilefish QR Code Generator § 免費、超有彈性的QR Code產生器
- 如何製作、取得Android Market應用軟體的QR Code
- [Chrome] QRreader § 直接由瀏覽器讀取QR Code的內容
- 二款線上QRCode解碼服務 § QR Generator、Zxing Decoder Online