
FILAMENT家的「Flare」,是除了Addthis、Shareaholic之外,我個人還蠻喜歡的一個社群按鈕分享服務,也不是說它的功能特別強,或者支援的社群網站特別多,就一個簡單的原因:我覺得它們家的按鈕還蠻漂亮的,而且在按鈕旁是可以顯示數字的,並且可以客製化顏色、圓角、背景色等樣式,別以為每一家提供這類的服務的網站都會提供這些數字喔,有些是要付費版本才提供的,大家可以參考上圖來大約看一下感覺,Flare還有一個最強的地方,就是它可以指定按鈕要出現在哪些地方,看是要出現在全部的網頁中、單頁、或者某些頁面,都可以透過它提供的Filter來設定。
網址:Flare 社群分享按鈕服務、官方Demo、Flare WordPress Plugin
由於Flare這個服務比較少人介紹,所以我會由註冊開始一步一步的介紹,希望大家會比較容易了解一點
【註冊/安裝】
首先請進入「Flare」官網,點擊「INSTALL FLARE」

會進入會員註冊畫面,可利用Google+、Facebook或者電子郵件來註冊會員,本文以EMail註冊為例來說明:只要在「EMail Address」中填入EMail → 按「SIGN UP」即可,密碼部分在此時還不用設定,所以請注意,你輸入的電子郵件一定要正確喔,不然會收不到信件

輸入你的網站網址,然後點擊「Next」,本文會以Blogger的網誌來做說明 (一般網站也是可以用的)

此畫面按「Okay, let’s go!」,準備進行網址驗證的動作

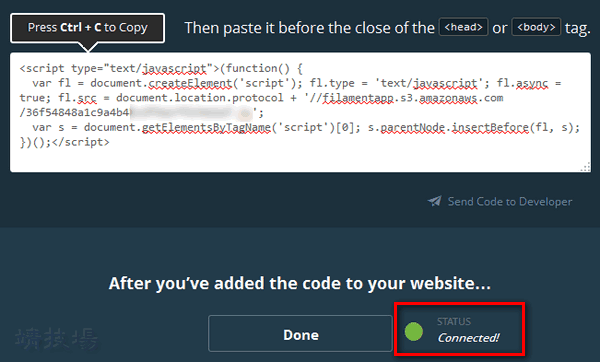
再來會出現Flare所需要的安裝碼,請把這個程式代碼放到<head>或<body>結束前,以Blogger來說,建議放到「</head>」之前就行了,等放好了,再回頭來按一下「Test your connection」確認是否已經放置成功

下圖是放在Blogger上的示意圖

如果驗証成功,那麼就會出現「Connected!」的成功訊息

若完成上面的步驟,恭喜你,Blogger的程式碼已經安裝完成,之後就不用再動到這部分了,這是Flare和其他家不同的地方:安裝容易,其他你要做的就是在Flare來改變按鈕位置、顏色等等。
上面驗証的步驟不一定要在此時完成,你也可以在登入網站後再繼續驗証,所以若驗証失敗別擔心,之後還是可以做調整的
此時請回到EMail中,應該會收到Filament所寄來的認証信,請點擊「Confirm my account」

此時可以設定你在Flare網站中想要的密碼了

【設置按鈕樣式】
登入Flare網站後,再來就是設定社群按鈕的樣式,請點選在「Social Suite」中的「LAUNCH」

如果剛剛你有驗証網站成功,那麼這裡會出現你的網址,直接點選就行了,若沒有,則利用「Add a website」來新增網站

在進入設置按鈕的頁面後,點擊左邊的「NEW」來新增按鈕

再來就是細節的設定部分,因為每一個Flare按鈕都可以同時套用在不同的網站中,所以我們需要給這個Flare一個名字,方便以後做識別,再來就是把想要出現在按鈕上面的社群網站切換至「ON」的狀態
註:由下圖可知,它支援的社群網站是比較少的,但基本FB、Google+、Twitter都有

設置頁面往下拉可繼續設定按鈕的顏色、和呈現的細節,這是非必要的,看你自己的喜好而定,但這裡要注意的是按鈕的位置:你可以在此選擇按鈕要在哪邊出現(下圖中「變更位置」的地方),一次可以選擇多個

【套用社群按鈕】
當一切就緒後,最後就是要套用按鈕到網站上去了,因為剛剛所建的按鈕是可以套用到不同的網站的,所有的操作都可以在這個畫面中進行,因此請確定你要套用的網站是否正確,如果不對的話,可以在「網站網址」中切換,都會有即時預覽的,而要套用的方法很簡單:把左邊的Flare按鈕拉到右邊的網站預覽區中即可

此時會詢問這個按鈕是要「出現」在哪些頁面,通常我們會選擇「ENTIRE WEBSITE」來套用到整個網站中,當然你也可以依你自己的需求來選擇

當你套用後,系統會提示我們可以利用「FILTER」來做進階設定,這也是我覺得Flare最強的地方

打開Filter,可以看到剛剛設定要將網站套用到全部網站的條件(this URL and after),你可以進行變換,或者點擊「Add Rule」來新增條件

例如網址包含哪些字串的時候,才會顯示按鈕,簡單的說:在此你可以指定按鈕要出現在哪些頁面中,這屬於進階設定,有需要的人可以試試看

以上就是整個安裝、套用的流程,第一次用的人可以對操作還不太熟悉,但多用幾次就會習慣囉,另外,你可以多建幾個Flare按鈕,隨時套用到不同的網站中,記得,同一個Flare按鈕也可以套用到不同的網站中喔,只要用拖拉的方式即可達成。
Flare除了可以套用在Blogger外,也有WordPress外掛可以安裝,喜歡的人可以自行去試試:請點我
延伸閱讀:
.[Blogger] Shareaholic 社群網站分享按鈕教學,支援浮動式按鈕
.[Blogger] 如何在文章側邊加入浮動式的社群網站分享按鈕
.[Blogger] 在網頁側邊加入浮動式Facebook粉絲團外掛Widget,三分鐘搞定