
在上一篇剛剛提到Firefox有內建的「適應性檢視模式」可以來觀看RWD設計的網頁,就在這幾天,Google也推出了新的網頁工具「Resizer」,它是Google專門推出給網頁設計師作為Material Design開發「Responsive UI Breakpoints」的預覽工具,簡單的來說,就是我們可以利用Resizer來看看網頁是否有符合建議值,或者排版不對的地方,完全不用安裝額外的外掛
【使用教學】
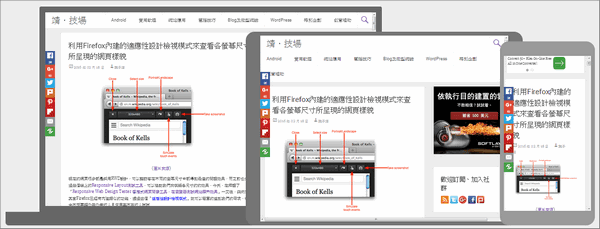
只要在Resizer工具上輸入要測試的網頁網址,下方就可以看到各大、中、小螢幕尺寸的呈現樣子,如上方的第一張圖,或者你可以藉由右上角的裝置圖示,來切換不同裝置的尺寸

要變換尺寸大小時,只要點擊上方的尺寸數字就行,網頁會根據大小來自動變成直式或橫式,來模擬手機上的樣子

延伸閱讀: