利用 WooCommerce 在網站開店,本文透過手把手的方式,從安裝到商品上架,一步一步解透視 WooCommerce 的功能:假設我們要開一個線上購物(簡稱電商)網站,讓顧客上門購物,有沒有想過最快速的做法是什麼呢?答案其實很顯而易見 – 在我們現有官網上直接開啟購物功能!我們透過優化自己官網的 SEO 結果,一般來說,搜尋引擎便會引導對我們網站/產品有興趣的人們光臨我們的網站,這時候網站若是提供了購物跟結帳功能的話,不但能立刻對銷售額有直接的貢獻,同時間也會因為點擊與閱覽的人數提升,更加打開我們網站在搜尋引擎的排名,可說是一舉數得!心動了嗎?那事不宜遲,讓我們馬上進入正文!
WooCommerce 外掛程式功能簡介
在開始安裝WooCommerce外掛程式之前,先來了解WooCommerce外掛程式能做到什麼。之前已經介紹過相當多WordPress的小技巧,那有沒有可能我們可以在Wordpress網站上直接啟用線上購物功能呢?因為大家已經對網路上的購物流程非常熟悉了,例如網站主會需要「上下架商品」,客人們則從商場中挑選出想要的商品,透過「購物車與結帳」下訂商品,最後網站主跟客人都會「檢視訂單的狀況」。這是最基本的線上購物,或者說電子商務的流程,其中基本的三個項目就是「商品管理」、「購物車與結帳」、「訂單管理」。
商品管理
線上購物的第一步,除了有網站以外,第一個最基本功能就是要讓網站主可以在後台新增、更新與下架商品;對於顧客來說,可以看到商品頁面,讓自己檢視店家提供的商品與價格。WooCommerce外掛程式可以一次提供到位,下方分別是從網站主的後台畫面與顧客看到的商品頁面。
後台商品管理頁面:

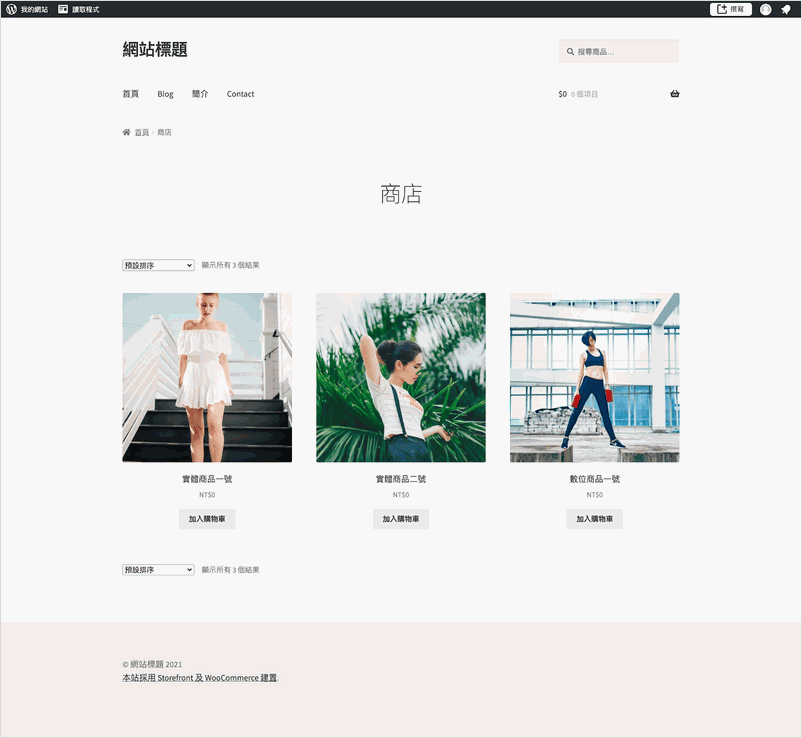
前台使用者看到的商品頁面:

購物車與結帳
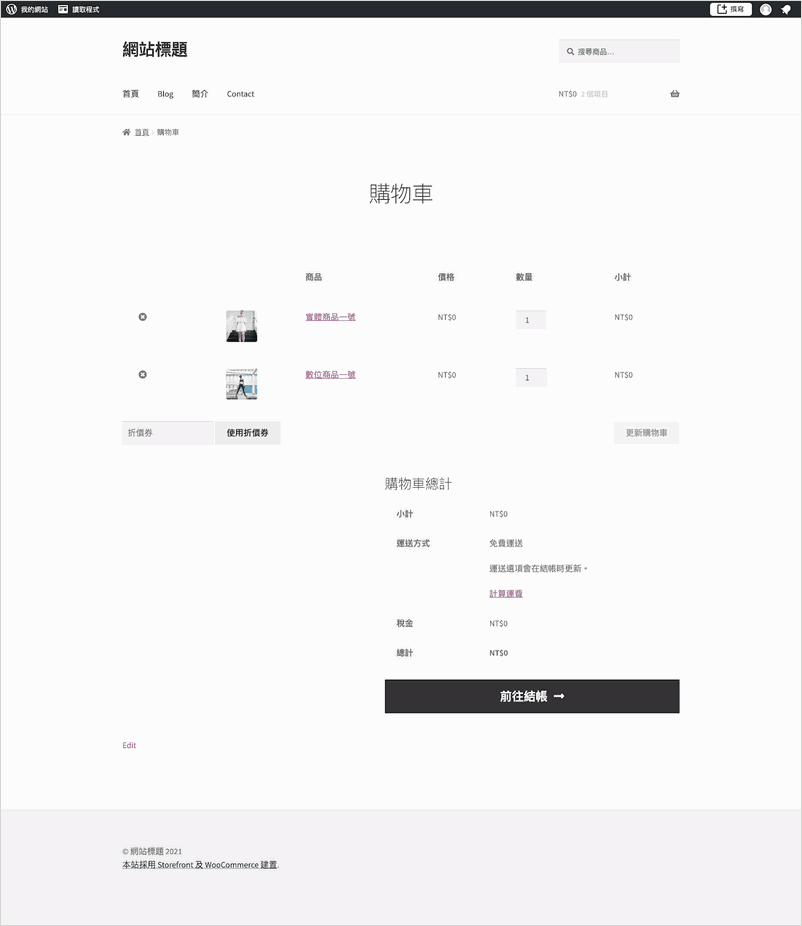
在現有的Wordpress網站中,WooCommerce會幫我們自動新增「購物車」與「購物金額」,方便讓顧客直接從網頁上完成下訂


訂單管理
當顧客結帳後,接下來就是訂單的管理囉。網站主跟顧客都會針對自己的訂單著手進行出貨跟銷售作業,甚至跟對方取得聯繫等等,這些都是在訂單管理的功能裡頭,例如下方分別為網站主的後台畫面與顧客看到的訂單頁面
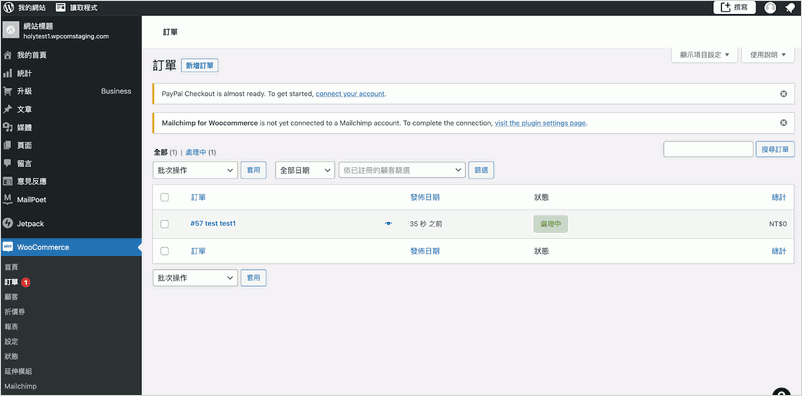
網站主的後台訂單管理畫面:

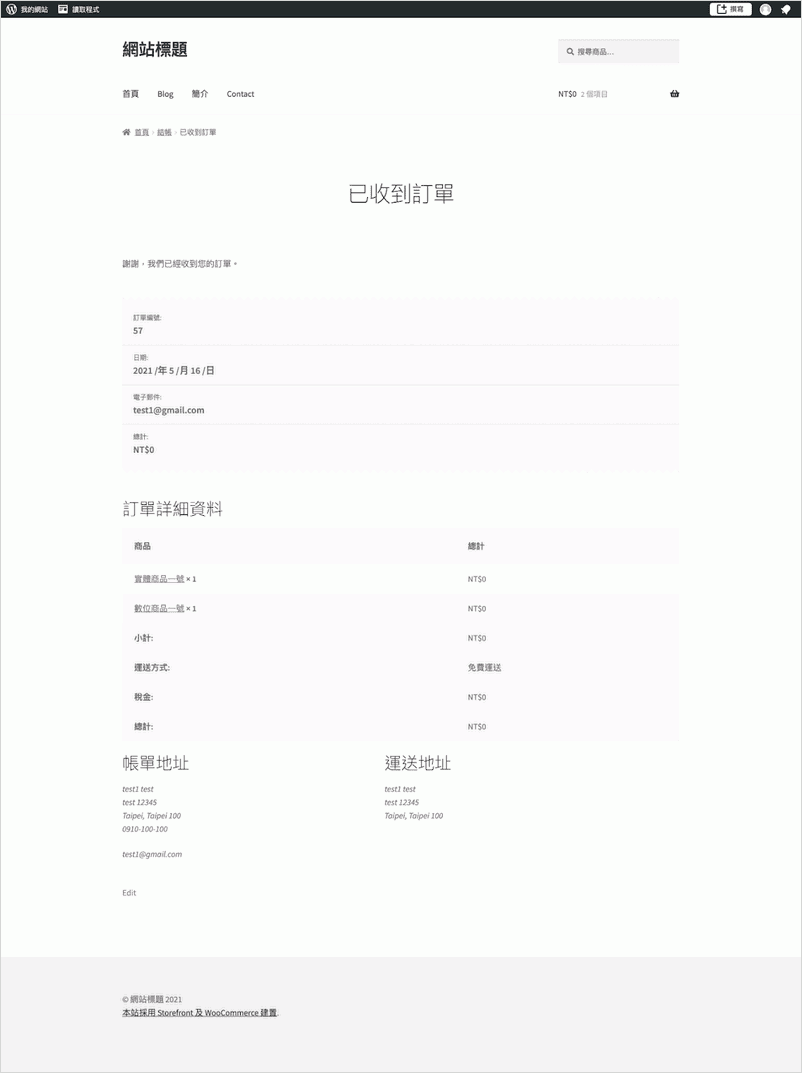
顧客收到訂單的畫面:

其他服務
當然WooCommerce備受歡迎的部分還不僅僅如此,甚至也有會員、折價券、稅率計算、出貨跟銷售統計等功能。礙於篇幅的關係我們很難一次全部做個詳盡的介紹,不過與其光看文章描述的,不如直接動動手在線上開店、上架幾個商品體驗一下吧,大家照著後面的步驟,一步步的執行,想在網路上做生意,一點也不難!
在Wordpress網站上安裝WooCommerce外掛程式
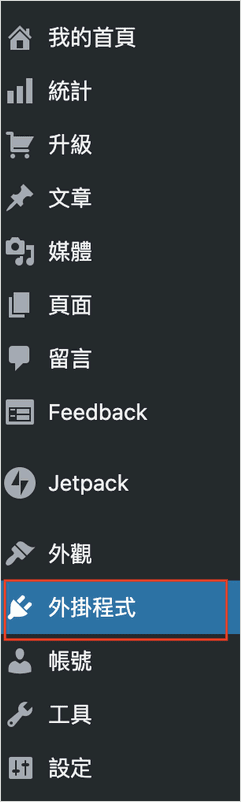
登入你的WordPress主控台,於左側的導覽列表有一個「外掛程式」區

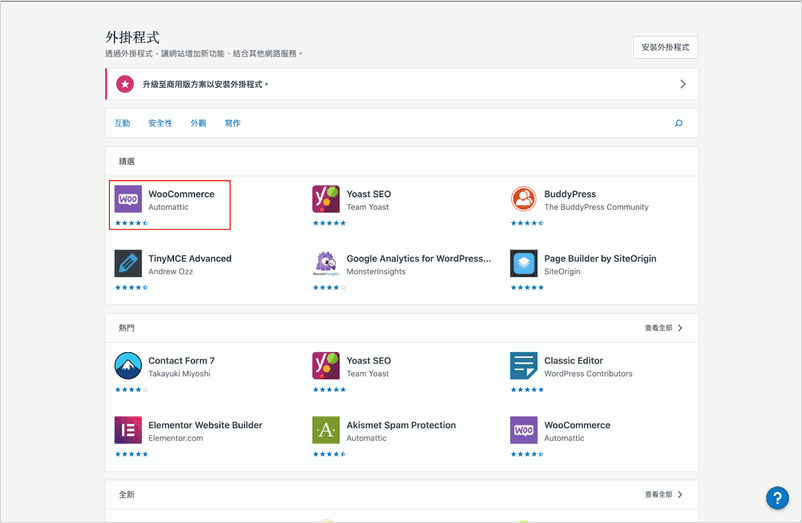
從「外掛程式」中,尋找「WooCommerce」,因為WooCommerce算是最熱門的外掛程式,所以通常精選裡頭就有了;如果不在精選中的話,也可以點選右邊放大鏡的「搜尋」,然後輸入WooCommerce再搜尋也可以找到

點擊「安裝」按鈕

另外需要注意的小地方,就是如果網站用的是Wordpress預設的網域的話,這部分會因為Wordpress的政策關係,會有提醒要更改;若是使用自己的網域的話則不受影響

接著就讓Wordpress進行安裝即可

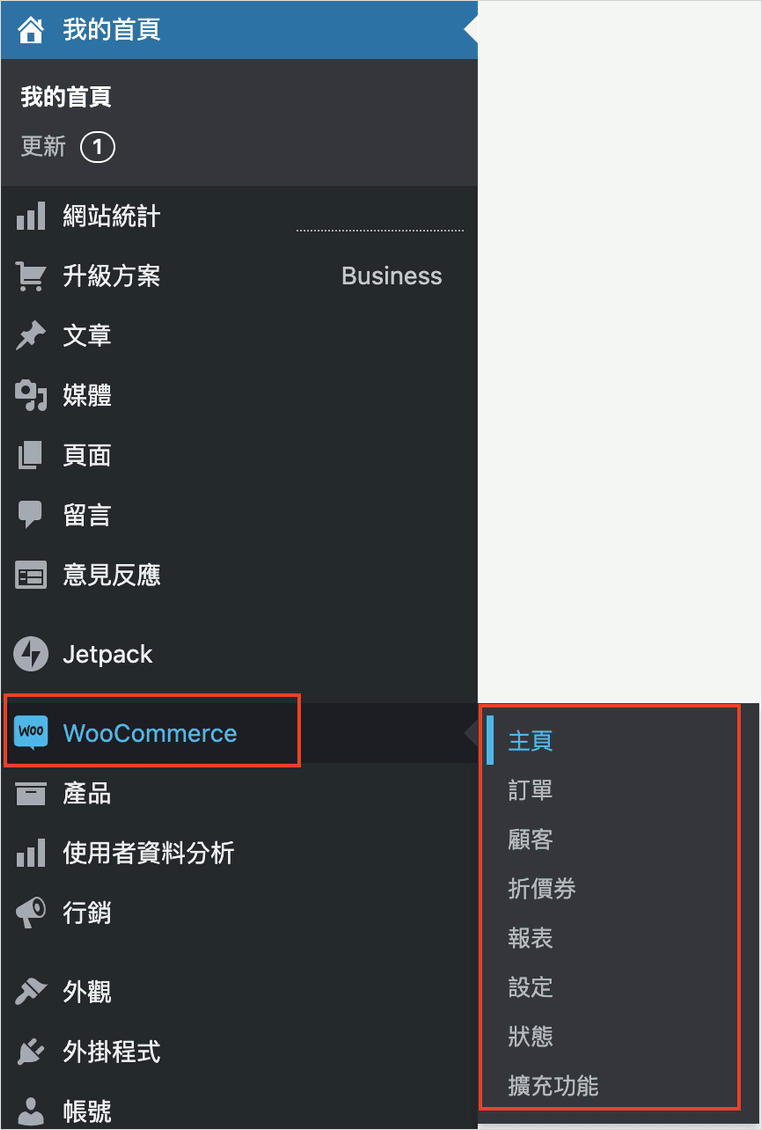
都安裝好了後,導覽列表就會出現WooCommerce的選項囉

準備開店吧!
當安裝完成後,WooCommerce主頁會先帶領網頁主設定線上商店的相關資訊,總共有五個步驟:
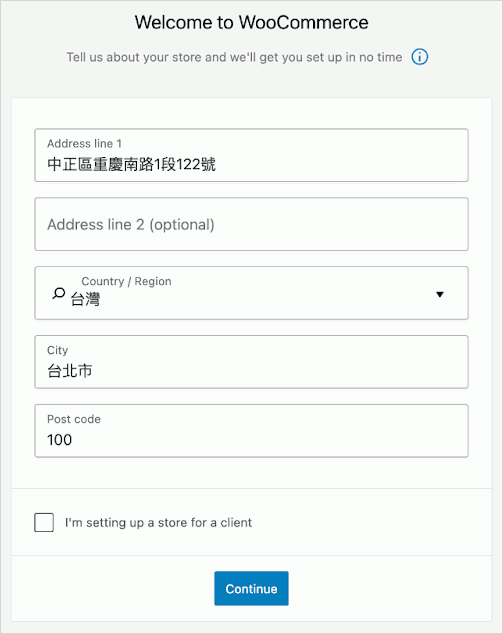
1、Store Details:設定商店基本資訊,首先要填寫的就是商店的國家、城市與地址等資訊

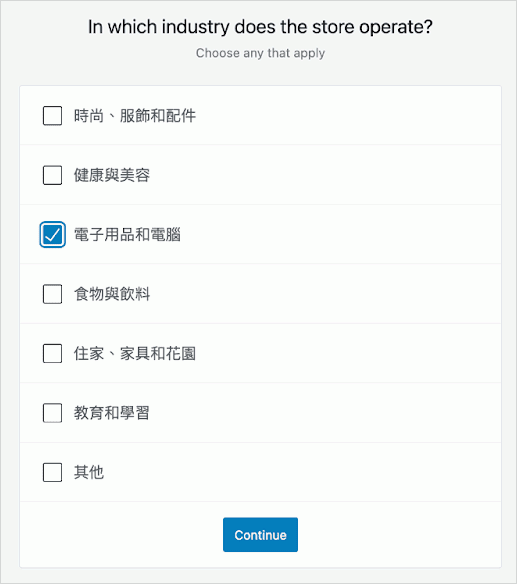
2、Industry:選擇產業,即選擇我們商品的業務類型等,若預設中沒有符合的話也可以勾選「其他」然後自行填寫,這邊我們先選「電子用品與電腦」作為範例

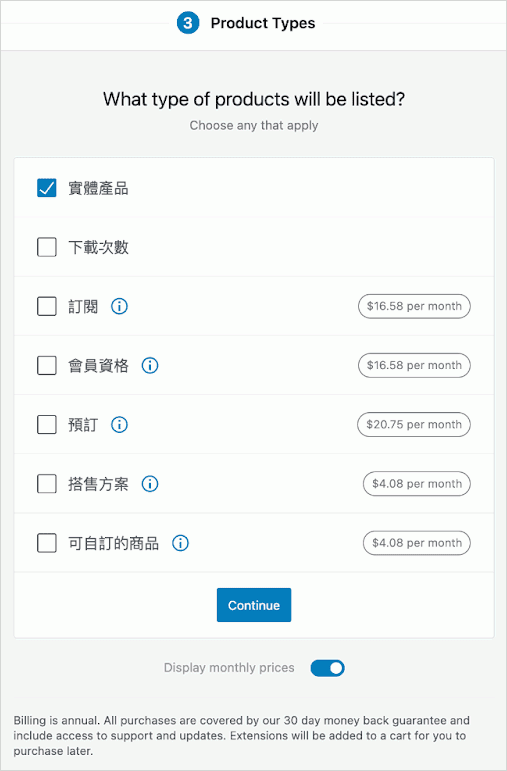
3、Product Types:選擇商品銷售模式,這邊主要是WooCommerce詢問我們販售之商品的銷售方式,可以看到如果是單純的實體產品或者軟體下載,就沒有額外費用;反之其他的月費制或者會員制等等,WooCommerce也有提供該功能,但同樣也需要額外費用喔。

4、Business Details:設定業務詳細內容,這邊WooCommerce詢問我們新開的商店預計上架的商品數量,以及是否有其他的銷售管道等。為了簡化這邊的示範我們先選「1~10個上架商品」以及「於其它管道銷售」中填寫「No」。剩下的則是WooCommerce詢問我預設開啟的功能有哪些,這些都是關於線上或者電子郵件行銷相關的外掛功能,我們之後有機會再陸續啟用與深入了解

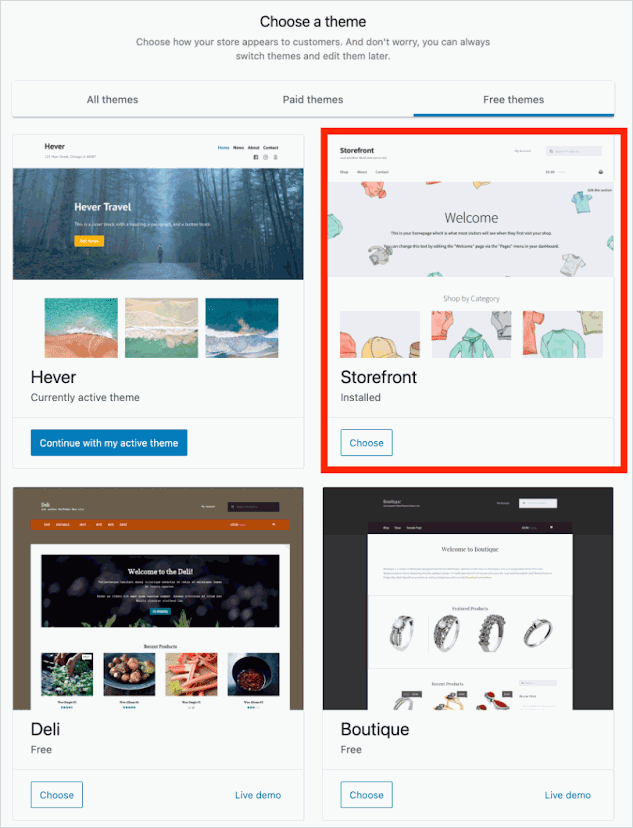
5、Theme:選擇線上購物的頁面主題,WooCommerce提供自己獨自的頁面主題,讓在網站經營銷售的時候,毋須被Wordpress的官網主題所限制住。乍聽之下會覺得有點奇怪,不過仔細想想,官網的目的通常是資訊的公布,然而線上購物的需求通常是相關商品的陳列有規則以方便找尋或者比價,還有每個商品的詳細說明頁面,甚至是庫存數量或者出貨等等的消費者相關的資訊,兩者同樣為網站但是目的不同,自然各自分開主題跟頁面結構好處其實更多,管理上也容易許多。
WooCommerce有提供免費與付費的主題,這邊就只先呈現免費的主題「Storefront」為例,這也是WooCommerce自己在用的主題

先停用「出貨」以及「稅務」,雖然WooCommerce這個步驟很貼心,不過很可惜台灣的物流跟稅務的部分還沒有跟WooCommerce可以無縫接軌,只能先拒絕了,而這一段功能其實台灣的第三方付費平台有提供串接的功能,我們也可以之後再介紹

好了,這樣我們的商店設定就大功告成了,WooCommerce也提醒我們該去何處上架我們的商品,以及掌握商店的關鍵銷售成效跟提升業績的訣竅

上架商品與檢視
讓我們開始上架一個新商品、準備開始銷售吧!

首先我們得先新增我們第一個商品,為了快速說明,我們這次新增商品採用「手動新增」的方式做介紹

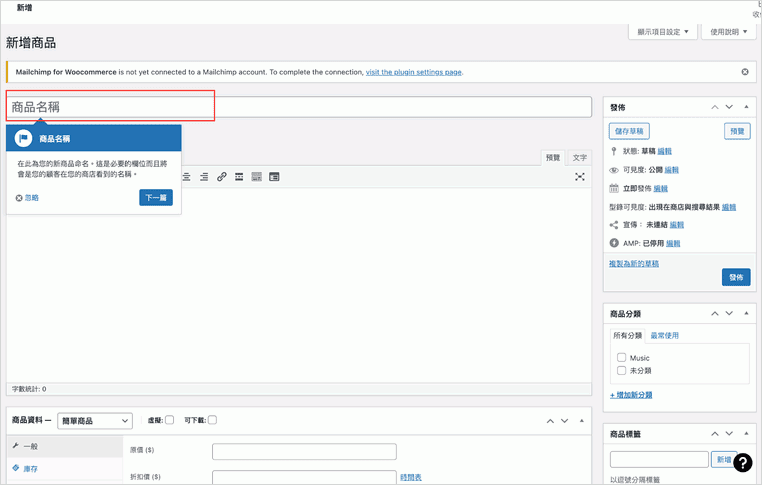
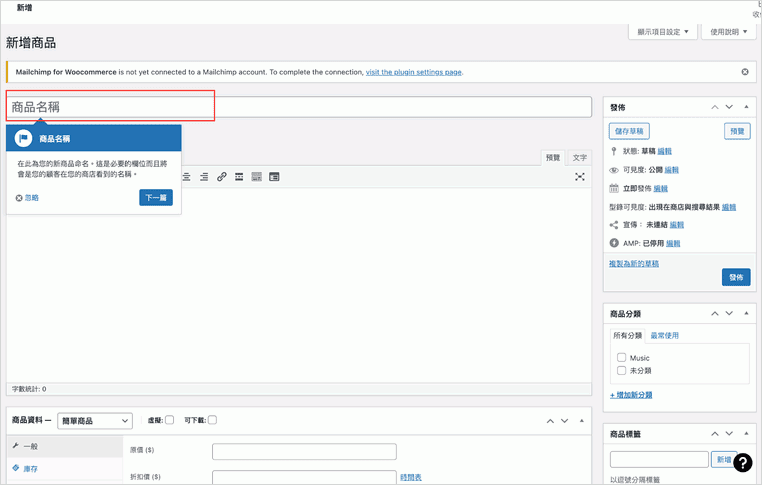
接下來WooCommerce會要求我們提供該商品的詳細資訊跟圖片,照著指引依序填上「商品名稱」

商品的「價格」、「類型」與「簡短介紹」


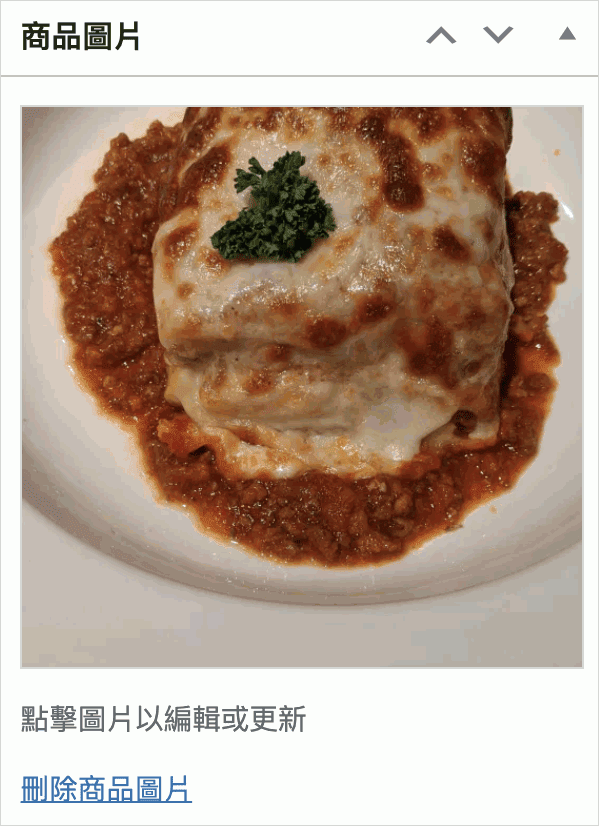
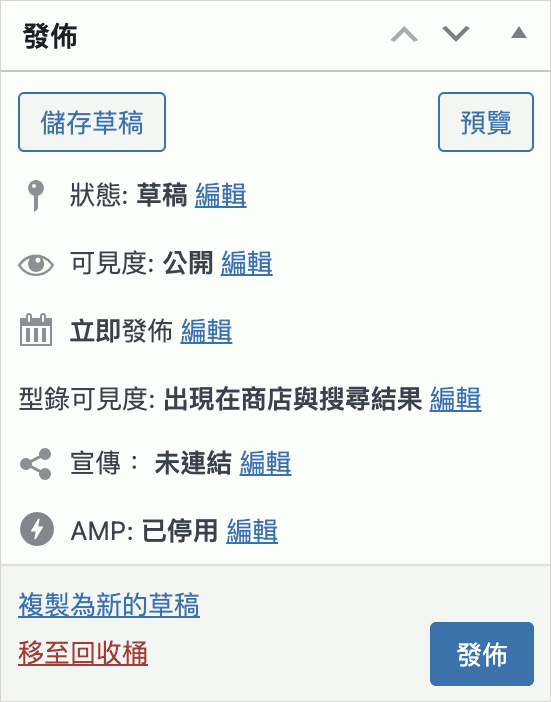
最後再給一張美美的商品圖做說明,然後就點選「發佈」吧


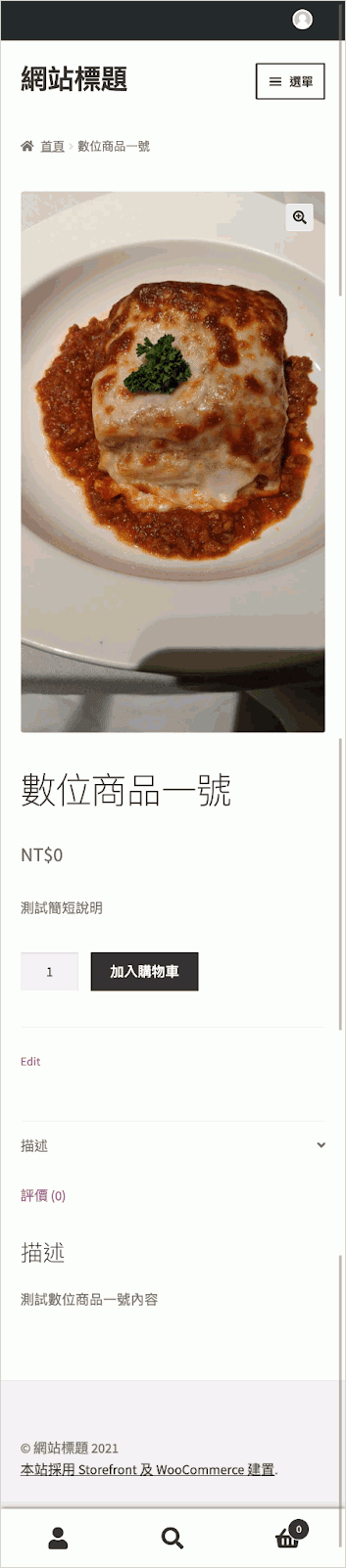
當我們成功發佈了第一個商品之後,當然首要任務就是檢視這個商品在電腦跟手機上的瀏覽器各自呈現的結果是否跟我們預期的一樣。WooCommerce跟Wordpress一樣,都有自動對應RWD響應式網頁設計(若不知道何謂RWD響應式網頁設計的話,EasyWebsite 台灣有個詳細介紹頁),下方即是分別在電腦以及手機上呈現的商品頁面效果


到這邊我們已經成功的把自己的網站增加了線上購物的功能,接下來怎麼讓Wordpress跟WooCommerce相輔相成的增加點閱率跟刺激買氣,就是後續的目標了。WooCommerce的主題會對商品的陳列跟感受有不小的影響,有意經營線上購物網站的網站主可以續繼研究相關的呈列主題,並提升自己網站的可見度,以便帶來人潮、帶來收入,而有興趣將自己WordPress改頭換面的人,也可以參考站內的曾推薦的佈景主題。